13.
Progettare il testo
Sintesi del capitolo
Questo capitolo tratta
l’usabilità dei testi utilizzati nei sistemi interattivi, dal punto di vista
della loro leggibilità fisica, comprensibilità e gradevolezza. Per quanto
riguarda la leggibilità, dopo una sintesi dei concetti base della tipografia
digitale, vengono fornite alcune linee guida per l’uso corretto dei caratteri
nei testi su monitor. Per quanto riguarda la comprensibilità dei testi in
lingua italiana, si introduce l’indice Gulpease, e le nozioni di vocabolario di
base e di vocabolario fondamentale. Vengono quindi riassunte le principali
indicazioni fornite nei manuali di stile, e descritto il particolare stile che
conviene utilizzare nei testi per il Web, ricchi di link ipertestuali. Il
capitolo si chiude con esempi di uso “emozionale” del testo.
L’usabilità del testo
Secondo il vocabolario il testo (dal latino textus, con
significato originario di tessuto o trama) è “l’insieme delle parole che
compongono uno scritto”. Un testo è composto di caratteri. I segni grafici che sono utilizzati per rappresentare un
testo sono detti glifi.[1]
Il testo è un componente molto importante di molti sistemi interattivi, e può
comparire in vari contesti: nei messaggi di errore o di avvertimento, nei
sistemi di help online, nelle pagine di un sito web. In questo capitolo
considereremo il testo come componente a se stante, allo scopo di individuare
delle linee guida per la sua stesura, per una migliore usabilità complessiva
del sistema in cui è inserito.
Innanzitutto, osserviamo che la
nozione di usabilità può essere utilizzata anche per i testi. Applicando la
definizione di pag.Errore. Il
segnalibro non è definito., l’usabilità di un testo
è “il grado con cui esso può essere usato da specificati utenti per raggiungere
specificati obiettivi con efficacia, efficienza e soddisfazione in uno
specificato contesto d’uso”. Come abbiamo già osservato, questa definizione è
di tipo operativo, e suggerisce di definire delle metriche opportune per
misurare l’efficacia, l’efficienza e la soddisfazione raggiunte, in questo
caso, dallo specifico testo.
Nel caso di un testo, efficacia
ed efficienza possono essere misurate in diversi modi. Tipicamente, l’efficacia potrebbe misurare l’accuratezza e completezza con cui il
testo viene “compreso” dai suoi lettori. Secondo questa interpretazione, un
testo sarebbe considerato efficace quando il lettore fosse in grado di
acquisirne tutti i contenuti (“completezza”) in dettaglio (“accuratezza”). L’efficienza potrebbe
invece essere misurata dal tempo medio impiegato dai lettori per raggiungere
determinati obiettivi di accuratezza e completezza. In questo senso, un testo A
sarà considerato più usabile di un testo B se, a parità di condizioni (per
esempio, argomento, lunghezza, formato, ecc.) potrà essere “compreso”, con lo
stesso livello di accuratezza e completezza, in un tempo più breve. La
soddisfazione dell’utente, potrebbe essere valutata chiedendo a un campione di
soggetti di esprimere un giudizio di gradimento: ovviamente, non dei contenuti,
ma del modo in cui essi sono comunicati attraverso il testo.
Come sempre, efficacia,
efficienza e soddisfazione sono relative a una specifica tipologia di utenti e
a un determinato contesto d’uso. Per esempio, utenti con un basso livello di
scolarità sono in grado di padroneggiare un lessico più ristretto di utenti in
possesso della laurea. D’altra parte, testi di tipo tecnico, facilmente
comprensibili a uno specialista del settore, potrebbero non essere
comprensibili ad altri lettori, anche se con buona scolarità. Infine occorre
tenere presente il contesto d’uso, che è particolarmente importante quando il
testo è inserito in un sistema interattivo. Infatti, per esempio, la situazione
di chi legge un romanzo – o un saggio - è molto diversa da chi legge un
testo di help mentre sta usando un’applicazione software. Nel primo caso,
l’attenzione del lettore è concentrata sul testo che, per così dire, ne
costituisce l’oggetto primario. Nel secondo caso, l’utente è concentrato sul
compito che sta svolgendo con il sistema, e il testo assume una funzione
collaterale, di ausilio: il contesto d’uso è completamente diverso. Anche il
medium utilizzato è parte del contesto: un testo di un quotidiano a stampa
viene fruito in condizioni molto diverse da quelle del testo di un quotidiano
online.
Bastano questi pochi esempi per
comprendere che l’usabilità di un testo dipende da un grande numero di
elementi. Per ricavare delle linee guida utili alla progettazione di testi
usabili dovremo quindi decomporre il problema complessivo in problemi più
semplici, da affrontare uno per volta. Potremo così studiare separatamente i
diversi fattori che contribuiscono all’usabilità dei testi, per ricavare delle
indicazioni specifiche, da ricomporre poi in un quadro complessivo che tenga
conto di tutte queste analisi. Per i nostri scopi è molto utile analizzare il
testo da tre punti di vista: quello della sua legibility, quello della sua readability
e quello della sua struttura
para-testuale.
Legibility
La legibility di un testo è la facilità con
cui riusciamo a discriminare le singole lettere che lo compongono. L’analisi
della legibility considera la struttura tipografica di un testo: la forma, la
dimensione, il colore dei caratteri, il modo in cui essi sono disposti sulla
pagina in rapporto gli uni con gli altri. In relazione a questi elementi
possiamo studiare la minore o maggiore facilità con cui un lettore può
distinguere un carattere dall’altro, sui differenti supporti tecnologici
utilizzati (carta o monitor). Quando
si analizza la legibility di un testo, non ci si occupa del suo significato, e
della facilità o meno con cui il lettore può comprenderne il contenuto, ma
soltanto della rappresentazione grafica e della riconoscibilità in rapporto al suo
sistema visivo. La legibility può essere misurata con tecniche sperimentali, e
posta in rapporto, come vedremo, alle diverse caratteristiche tipografiche del
testo stesso.
Questi
esperimenti possono essere realizzati in modo relativamente semplice, perché i
fattori in gioco sono sostanzialmente di natura oggettiva (caratteristiche
fisiche dei glifi, del medium utilizzato per visualizzarli, dell’ambiente di
prova). I soggetti per gli esperimenti devono essere selezionati sulla base di
una normale acuità visiva e capacità di discriminare i colori, ma non sulla
base delle loro competenze linguistiche, poiché non devono comprendere il
significato dei testi che vengono loro presentati. Gli studi sperimentali sulla
legibility ci possono fornire indicazioni pratiche sul migliore uso delle molte
soluzioni tipografiche di cui oggi disponiamo. Questi studi richiedono, da un
lato, la conoscenza dei concetti e delle tecniche della tipografia digitale e,
dall’altro, i metodi di chi studia la percezione umana e, in particolare, il
sistema visivo dell’uomo.
Readability
La readability di un testo è la sua
leggibilità complessiva.[2]
In questo caso, ciò che importa soprattutto è la sua struttura linguistica:
l’ampiezza del lessico utilizzato, la complessità delle strutture sintattiche e
semantiche. Analisi di questo tipo sono
ovviamente molto più complesse, poiché devono considerare la dimestichezza del
lettore con il lessico e i costrutti utilizzati nel testo, e la conseguente
facilità o difficoltà di comprensione. Esse sono condotte con i metodi e i
concetti della linguistica. La grande difficoltà nello studio della readability
deriva dal fatto che i processi cognitivi coinvolti nella lettura sono ancora
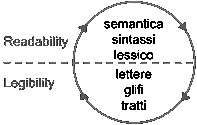
poco noti. I vari livelli di elaborazione (visuale, lessicale, sintattica,
semantica) sono strettamente interconnessi (Figura
1): è
quindi molto difficile organizzare degli esperimenti che permettano di studiare
un singolo fattore isolandolo da tutti gli altri. Nella stessa letteratura
tecnica sull’argomento (soprattutto quella meno recente), le nozioni stesse di
legibility e readability vengono a volte confuse; ciò fa sì che per molti
esperimenti gli obiettivi non risultino chiari.

Figura 1.
I processi cognitivi che sovraintendono alla
lettura
e comprensione dei testi sono strettamente connessi[3]
Struttura para-testuale
Come
indicato dal prefisso para,[4]
il termine para-testo indica tutto
ciò che sta “accanto” o “di contorno” ma anche “al servizio” del testo. Analizzare la struttura para-testuale
significa considerare aspetti quali
l’organizzazione del testo in capitoli e di questi in sezioni, l’esistenza e la
forma di titoli, riassunti, tabelle, schemi, figure, decorazioni, prefazioni e
postfazioni, eccetera. In altre parole, studiare tutto ciò che sta “attorno” al
testo e, in qualche modo, ne dirige o orienta la fruizione. Questi elementi
sono particolarmente importanti per il progettista di sistemi interattivi, nei
quali il testo è spesso immerso in un contesto para-testuale a sua volta
interattivo. Tipico è il caso dei siti web, che contengono apparati di navigazione (menu, titoli delle
sezioni, breadcrumb, thumbnail, ecc.) e collegamenti ipertestuali interni agli stessi testi, per
permettere al lettore di muoversi rapidamente da una porzione di testo
all’altra. Tutti questi elementi para-testuali non soltanto orientano la
fruizione ma la rendono effettivamente possibile. Sono quindi importanti ai
fini dell’usabilità complessiva del testo. Lo studio e il confronto delle varie
soluzioni para-testuali possibili nei sistemi interattivi sono condotti
prevalentemente nell’ambito disciplinare della human-computer interaction.
Nel seguito di questo capitolo
tratteremo legibility, readability e para-testi interattivi separatamente.
La tipografia digitale
Un tipo
di carattere o font[5]
è un insieme di caratteri con un certo stile grafico. Esso contiene caratteri alfabetici, in versione minuscola (lowercase) e maiuscola (uppercase),
cifre e caratteri speciali.
Storicamente, le minuscole sono state introdotte più tardi delle maiuscole.
Originalmente, infatti, l'alfabeto latino era scritto solo in lettere maiuscole,
ben delimitate sopra e sotto da due linee ideali. Le minuscole furono
introdotte in seguito, per permettere una scrittura più rapida con la penna. Le
minuscole hanno altezze diverse, per la presenza di ascendenti (per esempio, nelle lettere b, d, t) e discendenti (per esempio, nelle lettere
g, p, q, y).
I caratteri appartenenti
a un certo font possono essere rappresentati con glifi diversi, secondo le
seguenti proprietà:[6]
· stile (font-style): normale (normal), corsivo (italic) o obliquo (oblique). Di solito, lo stile obliquo è ottenuto con algoritmi che trasformano i glifi dello stile normale inclinandoli verso destra, mentre lo stile corsivo utilizza glifi disegnati appositamente;
· variante (font-variant): normale (normal) o maiuscoletto (small-caps). Nel maiuscoletto, le minuscole sono simili alle maiuscole, ma un po’ più piccole e con proporzioni leggermente diverse (Figura 2).
· peso (font-weight): i tratti dei glifi possono essere di spessore normale o più spessi (bold), in diversi gradi. La terminologia è variabile: nero, neretto, grassetto, leggero, ecc. Alla boldness si possono dare dei valori numerici.
· Dimensione o corpo (font-size): la distanza verticale fra due linee di base (baseline) contigue
(vedi Figura
2). Come
si vede in figura, è uguale alla distanza verticale fra il margine superiore
dell’ascendente più alta e il margine inferiore della discendente più bassa,
più “un po’”, affinché i caratteri di due righe contigue non si tocchino,
quando fra esse non s’inserisce alcuno spazio[7].
Si possono usare diverse unità di misura. La più utilizzata è il punto tipografico, indicato con la sigla
pt. Un punto tipografico vale 1/72esimo di pollice, pari a 0,35277 mm.[8]
Per esempio, i caratteri di questo libro sono di corpo 10 pt. Per occhio
medio (x-height), si intende l’altezza delle minuscole,
assunta convenzionalmente come quella della lettera x (Figura
2). Si
usa la lettera x perché le minuscole, anche quelle senza ascendenti e
discendenti, non hanno tutte la stessa altezza. Infatti, alle lettere tonde si
danno spesso dimensioni più grandi di quelle lineari, per applicare una
correzione ottica senza la quale apparirebbero al lettore più piccole delle
altre. Per lo stesso motivo, l’altezza
delle maiuscole è convenzionalmente
quella della lettera E.
Figura 2. Terminologia tipografica (il font è Times New Roman)
Fra le proprietà del testo nella sua globalità ci sono le
seguenti:
· decorazione (text-decoration), per esempio: sottolineato (underline), cancellato (line-through), lampeggiante (blink);
· spaziatura delle lettere (letter-spacing): può essere quella di default per il font utilizzato (normal), o una spaziatura aggiuntiva, di specificato valore;
· spaziatura delle parole (word-spacing): quella di default per il font, o una spaziatura aggiuntiva;
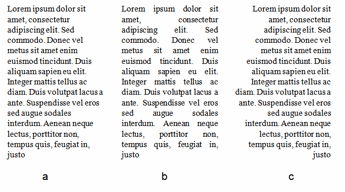
· allineamento (text-align): a bandiera sinistra (left), a bandiera destra (right), centrato (center), giustificato o “a pacchetto” (justify, Figura 3);
· rientro (text-indent): il valore di rientro della prima riga di ogni paragrafo;
· interlinea (line-height): è la distanza fra le linee di base di due righe di testo contigue.

Figura 3. Allineamento a bandiera sinistra (a), destra (c), a pacchetto (b)
I font si suddividono in due
categorie principali: graziati o senza grazie. I caratteri graziati (o serif) hanno particolari terminazioni
dei tratti delle lettere, chiamati appunto grazie
(Figura
2).
L'uso delle grazie deriva dai caratteri lapidari romani, dove era molto
difficile scalpellare nel marmo angoli di novanta gradi necessari a terminare
le aste. Le grazie servivano allora a evitare (o nascondere) le sbrecciature. I
font senza grazie sono chiamati anche bastoni, o sans-serif.
Un’altra distinzione importante
è quella fra print-font e screen-font. I primi sono i font
tradizionali, disegnati principalmente per la stampa. I secondi, molto più
recenti, sono progettati in primo luogo per una resa ottimale sui monitor. Gli
screen-font disponibili sono molto meno numerosi dei print-font, ma
acquisiscono un’importanza sempre maggiore. Con l’evoluzione e la diffusione
della tecnologia, infatti, il video è visto sempre più come il supporto
prevalente per la visualizzazione dei documenti, e non soltanto come un comodo
mezzo per controllare l’anteprima del prodotto finale, che sarà stampato su
carta.
Il disegno di un buono
screen-font richiede l’uso di tecniche specifiche. Infatti, le tecnologie di
stampa e di visualizzazione su schermo sono molto diverse, e producono immagini
con differente risoluzione. La
risoluzione è la densità di punti elementari che compongono un’immagine,
rapportata a una dimensione lineare, normalmente il pollice (inch, 2,54 cm). La risoluzione di un
monitor è molto inferiore a quella ottenibile sulla carta stampata. Su un
monitor abbiamo normalmente una risoluzione nel range 75-130 ppi (pixel-per-inch, pixel per pollice)
circa.[9]
Una stampa di buona qualità parte invece da una risoluzione di 300 dpi (dot-per-inch, punti per pollice[10]),
utilizzata nei normali procedimenti di stampa tipografica, ma può arrivare,
nelle stampanti laser commerciali, a 2400 dpi e più, molto di più. In
definitiva, la risoluzione dei monitor è, oggi, circa un terzo di quella delle
stampe di qualità standard: la differenza, osservata con una lente
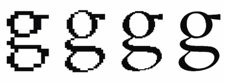
d’ingrandimento, è sostanziale, come mostra l’esempio di Figura
4. [11]

Figura 4.
Ingrandimento della lettera “g” del font Bembo
in corpo 10 pt,
riprodotta a diverse
risoluzioni: 72 dpi, 150 dpi, 300 dpi, 1200 dpi[12]
Il progettista di uno
screen-font deve curare che le forme dei glifi, in tutte le loro varianti, si
adattino in modo ottimale alla griglia di pixel che li rappresenterà sullo
schermo. Quindi, dovranno avere tratti curvilinei ridotti al minimo, uno
spessore dei tratti costante e consistente anche nello stile normale, spazi
interni alle lettere e fra le lettere ampi e regolari e, nel caso dei font
serif, grazie squadrate e non troppo sottili. Inoltre, le coppie di lettere che
si possono lambire dando luogo a legature
(come, per esempio, ft, fi, fl, ff), devono essere ben separate, e caratteri
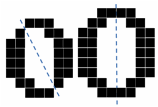
simili devono distinguersi bene anche a bassa risoluzione (o, O e 0, oppure 1,
I, J, l, i). In pratica, gli screen-font vengono progettati inizialmente su una
griglia, e soltanto in seguito disegnati con tratti curvilinei. Le differenze,
a un’analisi non superficiale, possono essere notevoli, come in tutti i
caratteri dell’esempio in Figura
5.

Figura 5. Screen-font (Trebuchet MS, in alto) e print-font (Cantoria MT) a confronto[13]
Anche se i font
esistenti sono moltissimi, quelli utilizzati nei sistemi interattivi non sono
molti. Nelle applicazioni web si riducono sostanzialmente a quelli presenti in
tutti i principali sistemi operativi in circolazione, circa una diecina.
Infatti, nella tecnologia attuale del Web, i font non sono inviati dal server
al browser insieme alla pagina che li usa, ma devono essere pre-installati nel
sistema client. Utilizzare font diversi da quelli già presenti significherebbe
quindi costringere gli utenti a installarli prima di poter vedere la pagina.
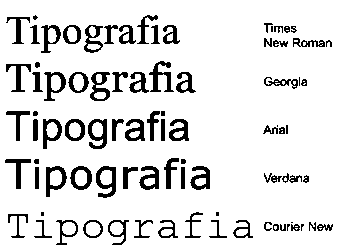
La Figura 6 mostra alcuni dei font più diffusi.
Figura 6. Alcuni font molto diffusi
· Il Times New Roman è probabilmente il font graziato più usato sulla carta stampata. Esso fu progettato da Stanley Morrison per conto del giornale londinese The Times, che lo adottò nel 1932 in sostituzione del font che il giornale usava in precedenza, chiamato Times Old Roman (da cui il nome). Aveva lo scopo di essere ben leggibile anche con caratteri di piccole dimensioni stampati sulla carta di cattiva qualità usata durante la Grande Depressione degli anni ‘30. Il disegno dei caratteri, alti e stretti, era specificamente concepito per ridurre i fastidiosi spazi bianchi derivanti dall’allineamento “a pacchetto” dei testi nelle colonne del giornale (Figura 3b). Il Times New Roman fu usato dal Times per quaranta anni. Dal 1972 fu sostituito più volte, sempre però con font di aspetto simile.
· Il Georgia è uno screen-font graziato, disegnato da Matthew Carter per conto della Microsoft nel 1993. Fu progettato per essere leggibile sui monitor anche in corpo piccolo, ed è molto simile al Times New Roman, rispetto al quale ha tuttavia diversi miglioramenti: le linee che compongono le lettere sono un po’ più spesse, e il loro spessore varia meno all’interno di uno stesso carattere. A parità di dimensione del font, le lettere sono un po’ più larghe e alte; l’altezza della x è lievemente più grande; le grazie sono più larghe e con tratti meno obliqui. Non ci sono legature e le lettere sono più “verticalizzate”, per permettere una migliore resa sul monitor (Figura 7).
· L’Arial è un font senza grazie adatto sia ai monitor sia alla carta stampata. Fu progettato nel 1982 ispirata a Helvetica, un font disegnato nel 1957 che ebbe grande successo nel mondo della grafica e del design negli anni ‘70. Arial fu usato da Microsoft in Windows 3.1, ed è oggi molto diffuso sul Web.
· Il Verdana è uno screen-font senza grazie, diventato quasi uno standard di fatto per i testi su monitor. Progettato da Matthew Carter per la Microsoft per massimizzare la leggibilità anche in corpo piccolo (fino a 4 pt) e su monitor a bassa risoluzione, fu rilasciato nel 1996 per Windows 95. Esso possiede caratteri larghi e ben spaziati, minuscole alte e ben leggibili, ed ha il vantaggio di differenziare bene i caratteri simili, come per esempio la i maiuscola (che per questo ha le grazie), la elle minuscola e la cifra 1, che in altri font utilizzano lo stesso glifo. Verdana e Georgia sono i due screen-font per eccellenza: contrariamente alla prassi tradizionale di disegno dei caratteri, Carter progettò i glifi di Georgia e Verdana disegnandoli inizialmente come bitmap, e solo in seguito tracciandone i contorni.

Un
font i cui glifi sono di larghezza variabile è detto proporzionale, mentre
un font con glifi di larghezza fissa è detto non proporzionale (o monospace
o a larghezza fissa). Per esempio, nei font proporzionali la "w" e la
"m" sono della stessa larghezza mentre la "i" ha una
larghezza inferiore. Però, in molti font proporzionali tutte le cifre
hanno la stessa larghezza, per permettere l’allineamento di colonne di numeri.
I font proporzionali sono generalmente considerati più eleganti e più facili da
leggere e sono quindi quelli più comunemente utilizzati sulla carta stampata e
sui monitor.
I font non proporzionali furono creati per le macchine per
scrivere e per le stampanti a impatto, poiché lo spostamento del carrello dopo
la stampa di un carattere era sempre della stessa misura. Anche i primi
monitor, che utilizzavano un unico font, avevano caratteri di larghezza fissa. Oggi,
i caratteri non proporzionali sono usati solo quando ci siano particolari
esigenze d’incolonnamento, come, per esempio, nel codice dei programmi. In
questo caso, infatti, le righe di testo devono essere rientrate con precisione
a più livelli, per mostrare la nidificazione delle istruzioni. L’esempio tipico
di font a spaziatura fissa è il Courier,
disegnato nel 1955 per le macchine per scrivere dell’IBM (Figura
6).
Esistono anche
numerosi font destinati a scopi particolari: quelli che riproducono la scrittura
a mano libera, che contengono simboli matematici o simboli grafici “astratti”
(chiamati dingbat font), e così via. Per esempio Symbol, con le lettere dell’alfabeto
greco e diversi simboli matematici e Webdings,
un dingbat font della Microsoft (Figura 8).

Legibility
Prima di esaminare i risultati
degli studi sulla legibility, ricordiamo brevemente i processi che avvengono
nel nostro sistema visivo durante la lettura di un testo scritto. Essi sono diversi
da come intuitivamente li immaginiamo: il nostro occhio non esamina
sequenzialmente il testo carattere per carattere e da sinistra a destra, come
ci sembrerebbe naturale, ma riconosce le lettere di una parola (e a volte di
parole contigue, se brevi) in parallelo. Inoltre, si muove, per così dire, a
scatti. Questo processo può essere
analizzato in modo molto accurato con apparati di eye tracking, con i quali si può visualizzare il percorso del
nostro sguardo sul testo (scanpath),
ed eseguire tutte le misure relative.
Durante la lettura, l’occhio
esamina una parola per un tempo sufficiente a riconoscerla (fissazione), e quindi sposta l’asse
visivo, con un movimento rapidissimo durante il quale non viene acquisita
alcuna informazione, sulla parola successiva, dove avviene un’altra fissazione
(Figura
9). Durante la fissazione di una parola, l’occhio
ricava anche informazioni preliminari sulla parola successiva. Il movimento
rapido (saccade) nella lettura silenziosa
ha un’ampiezza tipica di circa 2 gradi (corrispondenti approssimativamente a 8
caratteri) e una durata molto breve, dell’ordine dei 20 msec. Ogni fissazione
ha una durata media di circa un quarto di secondo. Nella Figura
9, le
parole “sweat” e “pain” sono brevi, e vengono riconosciute nell’ambito della
stessa fissazione. La parola successiva, “and”, molto frequente, non viene
fissata, poiché le informazioni acquisite durante la fissazione precedente sono
sufficienti per il riconoscimento.[14]

Figura 9. Fissazioni e saccadi nel processo di lettura
I dati citati rappresentano
valori medi, e variano in funzione delle caratteristiche del testo. Per
esempio, sulle parole difficili le fissazioni sono più lunghe, e può succedere
che certi blocchetti di caratteri vengano riesaminati se, per qualche motivo,
la lettura non va a buon fine, come si vede nell’esempio in Figura
9. In
effetti, circa il 15% del tempo complessivo è utilizzato in queste
riletture. Anche le
caratteristiche tipografiche del testo influenzano i tempi di lettura.
Pertanto, è molto utile eseguire delle misure sperimentali, basate su una
metodologia rigorosa, che mettano in correlazione i tempi di lettura del testo
con i parametri che ne definiscono le varie caratteristiche visive (per
esempio, font, dimensioni, colore). Ciò permette di ricavare delle linee guida
pratiche per il progettista, che può scegliere le caratteristiche tipografiche
del testo in modo da facilitare il processo di lettura sulla base di fondamenta
scientifiche rigorose.
Nella letteratura esistono numerose
linee guida di questo tipo, ma non sempre basate su evidenze scientifiche. Ciò
è comprensibile, poiché la tipografia è arte ormai antica, che precede di
secoli le conoscenze che ci permettono oggi di condurre esperimenti rigorosi. In
assenza di queste, grafici e tipografi hanno comunque elaborato delle
indicazioni, che si sono col tempo trasformate in pratiche consolidate fra i
professionisti. Occorre tuttavia essere cauti nell’applicarle: si tratta, a
volte, d’indicazioni non confermate sperimentalmente e, non di rado, fra loro
contraddittorie. La confusione esistente oggi su questo argomento è
ulteriormente amplificata dal fatto che queste indicazioni sono riportate su numerosissimi
siti Internet, senza citare la fonte e in modo acritico. Questo meccanismo di
“passa-parola” contribuisce al consolidamento di vere e proprie leggende senza
alcuna base reale.
Peraltro, anche le analisi
sperimentali oggi disponibili spesso non sono conclusive, e sono difficili da
interpretare. Questo è dovuto a cause diverse. Per prima cosa, le tecnologie
sono in rapida evoluzione, ed è chiaro che esperimenti condotti su monitor di
tipo diverso sono difficilmente comparabili. Inoltre, i parametri che possono
influenzare i risultati di questi esprimenti sono numerosi ed è difficile
concepire degli esperimenti che isolino i diversi fattori. Gli esperimenti di
solito misurano i tempi di scansione visiva di un testo da parte di un campione
di lettori con normale acuità visiva, al variare di diversi parametri
tipografici, per esempio font, dimensioni, contrasto fra carattere e sfondo,
tinta, spaziature, allineamenti, e in condizioni di visualizzazione
controllate. Per esempio, ai lettori usati nel test
si chiede di esaminare sequenzialmente un testo alla ricerca di una o più
parole date. All’inizio dell’esame viene fatto partire un cronometro, che viene
fermato quando la parola cercata è riconosciuta, per misurare il tempo
trascorso (tempo di reazione, o reaction
time). In tal modo si costringe il lettore a scansionare tutti i caratteri
del testo, senza analizzarne il significato. Questo è importante, per evitare
che i processi cognitivi di più alto livello (Figura 1) interferiscano modificando i risultati dell’esperimento. Naturalmente,
il tempo (efficienza) viene rapportato al tasso
di errore nei riconoscimenti (efficacia). In diversi esperimenti, però, si
richiede ai soggetti, dopo la lettura, di rispondere a semplici domande sul contenuto del testo. Ciò richiede da
parte dei soggetti, oltre al puro riconoscimento dei caratteri (legibility), anche
una parziale analisi lessicale o semantica (che riguarda più propriamente la
readability). Ciò fa sì che questi esperimenti siano poco significativi o
comunque d’incerta interpretazione.
Sfortunatamente,
gli esperimenti finora condotti suggeriscono che non esistono delle regole
semplici, che possano essere utilmente seguite in ogni situazione. Nel seguito
di questa sezione tenteremo, senza entrare nei dettagli, di riassumere quelle
indicazioni pratiche che, a oggi, sembrano ragionevolmente supportati da
evidenze sperimentali.
Lettura su carta e su monitor
Da molti anni è diffusa la
convinzione che la lettura a video sia più faticosa e più lenta della lettura
sulla carta stampata. Questa convinzione ha origine da vari esperimenti
condotti negli anni ’80, e da allora frequentemente citati, i quali indicavano
come la lettura su monitor fosse più lenta di circa il 25% di quella sulla
carta. Ciò viene spiegato in ragione della sostanziale diversità delle due
tecnologie: le caratteristiche fisiche, le possibilità di regolazione, l’angolo
di lettura e, in generale, l’interazione del lettore con i due mezzi. Per esempio, sulla carta il lettore può
seguire col dito o con la penna la scansione del testo durante la lettura. E
naturalmente, come già ricordato, il video ha una risoluzione molto inferiore a
quella della stampa.
Studi successivi hanno mostrato
che questa affermazione è piuttosto dubbia. Già nel 1992, a conclusione di
un’ampia rassegna della letteratura sull’argomento, A.Dillon scriveva: “Sebbene
la lettura sullo schermo di un computer possa essere più lenta e
occasionalmente meno accurata della lettura dalla carta, è probabile che non
esista una sola variabile responsabile della differenza. È quasi certo che le
cause non sono dovute né a problemi della tecnologia né di chi legge. La
lettura su video può essere altrettanto veloce e accurata della lettura sulla
carta. Invariabilmente, ciò che è cruciale è la qualità dell’immagine
presentata al lettore.”[15]
Da allora, come si è visto, sono stati realizzati font specificamente
progettati per il video, e la tecnologia dei monitor ha fatto significativi
passi avanti. In effetti, una rassegna più recente (1997) conclude che
“nonostante il fatto che questi studi mostrino differenze fra la lettura su
carta e lettura online, essi sono in genere poco rilevanti o inconsistenti.
Anche la scoperta che la lettura su monitor è significativamente più lenta
della lettura su carta è stata messa in dubbio da esperimenti recenti che
dimostrano come i miglioramenti nelle tecnologie video riducano le differenze,
e possano perfino eliminarle.” [16]
È necessario considerare,
comunque, che l’uso reale di un sistema interattivo raramente avviene in
condizioni ottimali. Il caso tipico è quello delle pagine web, che sono
visualizzate su monitor di qualità molto variabile e in situazioni di fruizione
diverse e fuori dal controllo del progettista. Quando leggiamo un testo a
stampa, possiamo facilmente controllarne l’orientamento e spostarci per
usufruire di migliori condizioni d’illuminazione. Chiaramente, con un monitor
questo non è sempre fattibile. È pertanto consigliabile usare cautela nella
progettazione dei testi destinati alla lettura su video, e assumere che il
lettore si trovi nelle peggiori condizioni di fruizione possibili. Ciò
significa, in pratica, utilizzare testi brevi e seguire le indicazioni che
emergono dagli studi sperimentali sulla legibility riassunte qui di
seguito.
Font
Sono
stati condotti numerosi esperimenti per individuare i font che permettano la
lettura più rapida. Tuttavia, se consideriamo i font più utilizzati,
tralasciando quelli più ornati e fantasiosi, non sembrano esistere esperimenti
conclusivi che favoriscano, dal punto di vista dei tempi di lettura, un font
rispetto a un altro. I risultati mostrano differenze modeste, non meritevoli di
particolare attenzione e, soprattutto, fortemente dipendenti anche da altri
fattori (tipicamente, la dimensione dei caratteri).
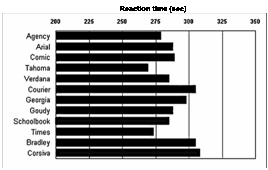
La Figura 10 mostra il risultato di uno di questi esperimenti.[17]

Figura 10.
Tempi di lettura di un testo con diversi font (corpo 12)
Nella letteratura dell’HCI si
riporta spesso la raccomandazione di preferire, per i testi sul video, font
senza grazie, come Arial e Verdana a font graziati, come per esempio il Times
New Roman. A questo proposito il video si comporterebbe in modo diverso dalla
carta stampata, per la quale i font graziati sarebbero più leggibili.[18]
In effetti, pressoché tutti i libri a stampa usano font con le grazie. La
raccomandazione è spesso giustificata con il fatto che le grazie, piccoli segni
anche obliqui, non sono ben riproducibili con i pixel del video, che rendono
meglio forme semplici composte di linee orizzontali e verticali. Questa
indicazione, pur largamente seguita nella pratica, non sembra tuttavia
supportata da evidenze sperimentali conclusive, anche a causa dei metodi non
sempre ottimali utilizzati negli esperimenti. Le differenze sarebbero comunque marginali,
tali da non giustificare una scelta a scapito dell’altra. Ai fini pratici,
sembra molto ragionevole la seguente conclusione, tratta da un’analisi recente della
letteratura: “alla fine, dovremmo accettare che ogni font ben progettato e
ampiamente utilizzato sia ugualmente leggibile, e che abbia più senso dibattere
sull’uso di font con le grazie o senza grazie da un punto di vista estetico che
da quello della leggibilità”.[19]
Oggi, diversi giornali online,
e non solo il New York Times, usano font graziati (per esempio, il Corriere
della Sera, Le Monde, Il Sole 24 Ore, che utilizzano il font Georgia).
Maiuscole e minuscole
La
leggibilità di un testo scritto in caratteri maiuscoli è minore di quella di un
testo in caratteri minuscoli. Infatti, l’uso delle minuscole associa a
ogni parola un pattern dato dalle ascendenti e
dalle discendenti, che probabilmente ne facilita il riconoscimento. Questo pattern non esiste nelle parole
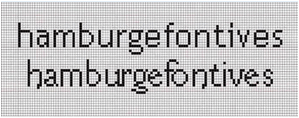
maiuscole, come si vede dall’esempio in Figura 11. In questa figura si vede anche che la presenza di ascendenti e
discendenti permette di riconoscere con facilità una frase, anche se i suoi
caratteri sono visibili solo in parte. Di conseguenza, è consigliabile non
comporre mai testi lunghi solo in caratteri maiuscoli. Questi possono essere
utilizzati senza problemi in testi brevi, come per esempio intestazioni o
titoli.
![]()
![]()
Figura 11. Leggibilità di testi in caratteri minuscoli
Corsivo, neretto e sottolineato
Il corsivo va in linea di massima
evitato: sui monitor a bassa risoluzione può produrre una sgradevole scalettatura
dei font (aliasing) per il
disallineamento dei pixel lungo i tratti obliqui dei caratteri. Questo effetto
può essere enfatizzato dalla presenza di grazie. Il neretto e il sottolineato
possono essere utilizzati per richiamare l’attenzione su parole particolari.
Come per i testi a stampa, tuttavia, è consigliabile limitarne l’uso ai casi di
reale necessità, per evitare effetti visivi di eccessivo disordine. Peraltro,
in accordo a una convenzione molto diffusa, molti consigliano di riservare le
sottolineature ai link testuali nelle pagine web, per evitare ambiguità.
Dimensione dei caratteri
La dimensione dei caratteri è
uno degli attributi che più influenzano legibility di un testo. È consigliabile
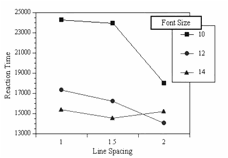
usare font di dimensioni non inferiori al corpo 12. La Figura 12 riporta i risultati di un esperimento che mostra
chiaramente come il tempo di lettura del testo (in ordinate, espresso in msec)
peggiori significativamente nel passaggio da corpo 12 a corpo 10: l’aumento è
del 30-50% circa, a seconda dell’interlinea.[20]
L’esperimento mostra anche come l’effetto di un corpo piccolo possa essere
parzialmente mitigato aumentando la spaziatura fra le righe. La legibility del
testo in corpo 10 migliora infatti fortemente nel passaggio a interlinea
2.

Figura 12.
Tempi di lettura di un testo in funzione
della dimensione dei caratteri e dell’interlinea
Allineamenti
E’ opinione corrente che
l’allineamento del testo a sinistra (Figura
3a) migliori la legibility, poichè fornisce una ancora
visiva per i movimenti di “ritorno a capo” dello sguardo. Tale opinione,
tuttavia, non sembra supportata da conferme sperimentali.[21]
Sembra però difficile negare che l’allineamento a bandiera destra risulti
confuso e quindi poco gradevole (Figura
3c). L’allineamento a pacchetto andrebbe evitato per
colonne di testo strette, per evitare gli sgradevoli effetti prodotti
dall’inserimento di spazi bianchi per l’allineamento a destra, come chiaramente
visibile in Figura
3b.
Tinta
Anche a proposito della tinta
dei caratteri e del colore di fondo, circolano numerose opinioni. Ben poche,
però, sono supportate da risultati scientificamente verificati. Alcuni studi
mostrano che la tinta non influisce significativamente sulla leggibilità, la
quale invece è influenzata da luminosità e contrasto con lo sfondo; altri studi
mostrano risultati diversi.
Per quanto riguarda il colore
dei caratteri, si può anche ricordare che, nell’occhio umano, immagini di
colore diverso sono focalizzate su piani diversi.[22]
Pertanto, è opportuno non mescolare in un testo caratteri di colori diversi. Se
così facessimo, i caratteri di diversi colori – soprattutto quelli di
colori lontani nello spettro come per esempio il blu e il rosso – ci
apparirebbero su piani diversi, causando serie difficoltà di lettura.
Infine, è opportuno ricordare
che la percentuale di persone con problemi nella visione del colore (cfr. pag.Errore. Il
segnalibro non è definito. e pag.Errore. Il
segnalibro non è definito.) è significativa. I
disturbi più frequenti, presenti nel 5% circa delle persone, consistono nella
difficoltà nel distinguere il verde dal rosso. Pertanto, è indispensabile non
associare al colore del testo informazioni che non siano veicolate anche con
altri mezzi.
Polarità
Nemmeno un confronto fra la polarità negativa (cioè caratteri scuri
su fondo chiaro) e la polarità positiva
(caratteri chiari su sfondo scuro) sembra portare a risultati coerenti, anche
se alcuni esperimenti suggeriscono che la polarità negativa sia preferibile. In
effetti, essa è quella di gran lunga più utilizzata nei siti web con molto
testo, per esempio nei giornali online.
Sintesi
In conclusione, le
raccomandazioni che emergono dagli studi menzionati non sono molte, e vanno
integrate da considerazioni basate sul buon senso. La tabella di Figura
13 le riassume.
|
Meglio evitare testi lunghi |
|
Di solito si raccomanda di
utilizzare (a video) font senza grazie (poche le conferme sperimentali) |
|
Evitare il corsivo |
|
Evitare testi lunghi in
caratteri tutti maiuscoli |
|
Usare preferibilmente caratteri
di corpo non inferiore a 12; altrimenti usare interlinea doppia |
|
Attenzione al contrasto fra
colore del testo e colore dello sfondo |
|
Preferire caratteri scuri su
fondo chiaro |
|
Non usare sfondi con texture che ostacolino la lettura |
|
Non affiancare caratteri di tinte
spettralmente lontane (problemi di messa a fuoco contemporanea) |
|
Non veicolare le informazioni
esclusivamente attraverso il colore (daltonismo, poca sensibilità al blu) |
Figura 13. Linee guida per la legibility dei testi a video
Adrian
Frutiger, grande font designer, scrisse una volta: “Durante tutta la mia
carriera professionale, compresi che la bellezza, la leggibilità e, in una
certa misura, la semplicità, sono dei concetti molto vicini fra loro: una buona
lettera è quella che si annulla davanti al lettore per divenire puro veicolo
tra lo spirito dello scritto e la mente di chi legge.” Questa frase racchiude
due concetti filosoficamente molto importanti per il designer di artefatti
usabili. Il primo, che abbiamo già discusso a pag.Errore. Il segnalibro non è definito. a proposito dei livelli di maturità della progettazione,
esprime il fatto che un artefatto maturo è “invisibile” durante l’uso. Così
come una buona penna durante il processo di scrittura, un font ben progettato
“scompare” all’interno del rapporto che s’instaura, durante la lettura, fra la
mente di chi legge e la storia che il testo racconta. Il secondo concetto pone
in relazione diretta bellezza e usabilità, almeno nell’ambito della tipografia.
Afferma che i font che preferiamo sono quelli che riusciamo a leggere più
facilmente. Diversi ricercatori hanno cercato di convalidare questo concetto,
che ci pare intuitivamente accettabile, senza tuttavia ottenere risultati
definitivi. Esiste, probabilmente, una certa correlazione fra usabilità percepita e gradimento estetico (ci
piace ciò che ci sembra facile da usare), ma non fra gradimento e reale
usabilità. In effetti, usabilità percepita e reale non sono necessariamente
correlate: ciò che ci appare facile da usare non sempre lo è davvero.
Readability
Quando dallo studio della legibility
di un testo si passa ad analizzarne la readability, le cose si complicano
notevolmente. L’essenza della lettura non sta nel riconoscimento visivo dei
caratteri che costituiscono il testo, ma nella comprensione dei suoi contenuti.
Un testo è tanto più readable quanto
più rapidamente e senza sforzo siamo in grado di comprenderne “a fondo” i
contenuti. Questo richiede, da parte della nostra mente, elaborazioni complesse.
Per comprendere una frase:
Nel mezzo del cammin di nostra vita
mi ritrovai per una selva oscura
dobbiamo non solo riconoscere le
parole che la compongono, ma anche analizzarne la struttura. Dobbiamo
comprenderne tutti gli elementi e la loro interazione: chi sta facendo cosa,
dove e quando. Come arriviamo a questa comprensione? È chiaro che i fattori in
gioco sono numerosi, e coinvolgono sia il livello lessicale, sia quello sintattico
e semantico della frase. Inoltre la comprensione dipende fortemente dalle
caratteristiche del lettore: dal suo livello di dimestichezza con il lessico e
i costrutti linguistici utilizzati, dalla sua cultura generale e dalle sue
conoscenze dello specifico argomento trattato.
Ancora una volta, però, possiamo
formulare delle ipotesi semplificatrici. Per esempio, ipotizzare che, a parità
di tutte le altre condizioni, un testo sia tanto più leggibile (readable)
quanto più sia costituito da parole brevi e da frasi costituite da un numero
limitato di parole. È chiaramente una semplificazione drastica del problema,
che però permette di definire degli indici
di leggibilità (readability index)
attraverso delle semplici formule matematiche. Per calcolare l’indice di un
testo, basterà quindi contarne le frasi, le parole e i caratteri (o le sillabe)
che lo compongono, e applicare la formula (meglio se con l’aiuto di un
computer).
Negli Stati Uniti, dagli anni ’20 del
secolo scorso, sono stati proposti vari indici di leggibilità per la lingua
inglese. L’obiettivo principale era valutare la readability dei libri di testo
scolastici. Le formule che esprimono questi indici devono, ovviamente, essere
tarate sulla realtà, attraverso messe a punto sperimentali che mettano in
correlazione i valori degli indici con la scolarità del lettore. Per quanto
riguarda la lingua italiana, lo strumento più noto per la valutazione della
readability di un testo è l’indice Gulpease.[23]
A differenza di altri, esso considera la lunghezza delle parole e delle frasi
in caratteri invece che in sillabe, ed è perciò molto facile da calcolare. Il
suo valore è un numero compreso fra 0 (leggibilità minima) e 100 (leggibilità
massima) e si calcola mediante la seguente formula:
![]()
Le costanti della formula sono state scelte in modo che:
· se il valore è minore di 80 il testo è difficile da leggere per chi ha la licenza elementare;
· se il valore è minore di 60 il testo è difficile da leggere per chi ha la licenza media;
· se il valore è minore di 40 il testo è difficile da leggere per chi ha un diploma superiore.
L’attendibilità di un indice di
leggibilità non deve però essere sopravvalutata. Il semplice conteggio di
caratteri, parole e frasi di un testo ci può fornire un indizio sulla sua
complessità lessicale e sintattica, ma non ci può dire nulla sul suo
significato, e quindi sulla sua reale comprensibilità. Frasi come “Penso, dunque sono” o “M’illumino
d’immenso” sono fatte di poche parole, ma la loro comprensione non è per niente
banale. Gli indici di leggibilità operano, per così dire, solo sulla superficie
del testo, e non ci guardano dentro: se prendiamo un testo con un certo indice
e ne mescoliamo a caso le parole, il testo conserva lo stesso indice, pur
diventando ovviamente incomprensibile.
Pur con queste limitazioni, l’uso di
un indice di leggibilità può fornire indicazioni utili per il miglioramento di
un testo. Un indice Gulpease troppo basso ci suggerisce che, probabilmente,
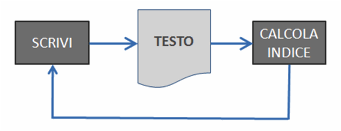
stiamo utilizzando frasi troppo lunghe e sintatticamente complesse. Poiché la stesura di un testo comporta
di solito diverse revisioni, possiamo utilizzare questo strumento per misurare
il miglioramento – in termini di semplificazione – fra una
revisione e la successiva. Oppure per confrontare testi differenti (Figura
14).

Figura 14. Uso dell’indice di leggibilità
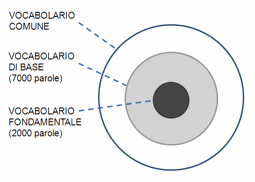
Oltre alla complessità sintattica, possiamo considerare il vocabolario (o, come si dice, il lessico) utilizzato nella scrittura. Due testi che hanno lo stesso indice possono avere readability molto diversa, in funzione del vocabolario usato. È probabile che un testo fatto solo di parole di uso frequente e generalizzato sia più facilmente comprensibile di uno con parole insolite, tecniche o gergali, anche se con lo stesso indice di leggibilità. Si può allora studiare il vocabolario della lingua italiana e suddividerlo in insiemi di vocaboli noti a fasce via via più ampie di popolazione. Si può così costruire una rappresentazione a centri concentrici del lessico della lingua (Figura 15), che descriviamo brevemente nel seguito.

Figura 15. Struttura del lessico della lingua italiana
Se si contano tutte le parole utilizzate nella storia della lingua italiana, anche quelle presenti una sola volta in qualche testo, si arriva a un numero molto elevato (probabilmente molto oltre il milione). Se però si eliminano dal conteggio le parole in disuso, i termini utilizzati solo in certe aree geografiche e i termini tecnici utilizzati in specifici settori, il numero si riduce sensibilmente, e si ottiene il cosiddetto vocabolario comune della lingua. Si tratta di quell’insieme di vocaboli registrato nei dizionari generici (non specialistici) della lingua. Il numero delle parole[24] del vocabolario comune dipende, ovviamente, dai criteri di selezione usati dai redattori. Per esempio, l’edizione 2004 del Vocabolario Zingarelli della lingua italiana conta 134.000 voci, mentre vocabolari più ridotti ne contano circa 60.000 o meno.
Come indicato nella Figura 15, all’interno del vocabolario comune si possono definire altri due insiemi più piccoli. Il primo è il cosiddetto vocabolario di base. Si tratta di quei termini del vocabolario comune che sono largamente noti ai membri delle più svariate categorie di persone. Il linguista Tullio De Mauro l’ha definito come l’insieme di parole certamente note a chi ha frequentato la scuola di base, cioè possiede una licenza di scuola media. È un insieme composto di circa 7000 vocaboli, di cui De Mauro e i suoi collaboratori hanno costruito l’elenco. Ne fanno parte, per esempio, le parole: abbronzare, abusare, accampamento, acconto, adagiare, agonia, alunno, anticipare, arrugginire, attribuire.[25] Alla data del censimento del 2001, gli italiani con la licenza media, e quindi teoricamente in grado di comprendere il vocabolario di base, erano i due terzi circa di tutte le persone di almeno 11 anni di età.
C’è infine il nucleo più
interno della sfera lessicale di una lingua. È il vocabolario fondamentale. Sono i vocaboli che chi parla una lingua
ed è uscito dall’infanzia conosce, capisce e usa. Sono le parole di massima
frequenza nel parlare e nello scrivere, disponibili a chiunque in ogni momento,
sempre che conosca l’italiano. Più precisamente, sono le parole note alla
generalità degli italiani che abbiano frequentato le scuole elementari, e
costituiscono, all’interno del vocabolario di base, un nucleo di circa 2000
parole. Per esempio, ne fanno parte le parole: abbastanza,
abitudine, accogliere, acqua, addio, affrontare, amare, assai, atmosfera,
avvenimento. Nel censimento del 2001, gli italiani in possesso almeno
della licenza elementare, e quindi “teoricamente” in grado di comprendere con
certezza il vocabolario di base, erano il 93% delle persone di almeno 11 anni. Abbiamo detto “teoricamente”, perché sappiamo che la
preparazione scolastica non è affatto uniforme. Secondo un’indagine Censis del
2000, il 34% della popolazione italiana possiede “una competenza alfabetica
molto modesta, al limite dell’analfabetismo”, quanto alle capacità e abilità
necessarie per leggere testi in prosa quali: articoli di giornale, annunci,
lettere, racconti, ecc. Questa “competenza alfabetica al limite
dell’analfabetismo” si ritrova in percentuali significative anche fra chi ha
fatto studi superiori, e non solo fra le persone con livello di scolarità molto
basso.
La disponibilità dei vocabolari
fondamentale e di base è molto importante ai fini pratici. Infatti, attraverso
di essi è possibile costruire strumenti informatici che ci aiutano a
semplificare un testo, segnalando i vocaboli “difficili” e proponendo dei
sinonimi con un più alto grado di diffusione. In rete esistono siti che offrono
un servizio di valutazione dell’indice e di classificazione delle parole
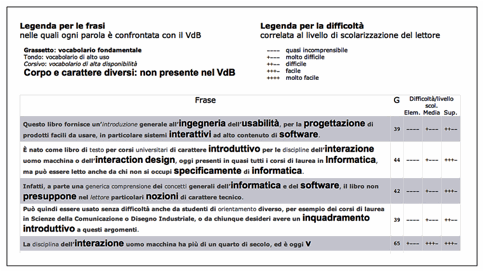
utilizzate nel testo. Per esempio, la Figura 16 mostra
l’analisi effettuata dal servizio www.eulogos.net sulle prime
righe della Introduzione di questo libro. Il valore dell’indice Gulpease è 44.
La tabella mostra l’indice di ogni frase e il suo livello di comprensibilità in
relazione al livello scolastico del lettore. Riporta anche la classificazione
delle parole, evidenziando in particolare quelle che non appartengono al
vocabolario di base (VdB), per esempio: ingegneria, usabilità, interattivi,
informatica, software, inquadramento.
Questi strumenti possono essere
incorporati anche nei word processor.

Figura 16. Analisi della leggibilità delle prime righe della Introduzione di questo libro (www.eulogos.net)
Un esempio di
scrittura ad alta leggibilità è il mensile Due Parole (http://www.dueparole.it),
prodotto in rete per iniziativa di Tullio De Mauro (fino al maggio 2006). I redattori di
Due Parole scrivono utilizzando in modo consapevole e
sistematico criteri di scrittura controllata. I criteri principali della
scrittura controllata sono: la brevità dei testi, la semplicità delle frasi,
l’uso del vocabolario di base (le parole che non vi appartengono vengono
spiegate). Molto curata è anche l’organizzazione logico-concettuale dei testi. Si
rivolge alle persone che hanno bisogno di testi informativi molto leggibili e
comprensibili: studenti stranieri che seguono corsi in Italia, extra-comunitari
con poca dimestichezza della lingua italiana, ragazzi italiani della scuola
dell’obbligo che hanno difficoltà di comprensione della lingua italiana,
soprattutto scritta.
I manuali di stile
Esistono in commercio molti manuali di stile, che danno utili
indicazioni per la redazione dei testi. Oltre a ricordarci le numerose regole
sull’uso corretto dei vari elementi che compaiono in un testo, questi manuali
forniscono spesso delle linee guida per una scrittura di facile comprensione.
Si tratta di regole stilistiche, che consolidano la prassi del buon uso della
lingua italiana, senza, ovviamente, convalide sperimentali. Sono le regole
seguite dai redattori che correggono i testi dei libri prima di passarli in
stampa. Per esempio, uno dei più noti manuali di stile per la lingua italiana,[26] propone dieci semplici linee guida,
che riportiamo integralmente qui di seguito.
1. Usare parole precise
Nei casi concreti e specifici, conviene usare termini concreti e specifici anziché termini astratti e generici. I termini astratti sono invece utili per dare generalità al discorso.
Esempi: documento > relazione (se tale); divisione > parete (se tale); togliere > svitare (se ruotando); modificare > correggere (se sbagliato).
2. Usare parole semplici
Senza andare a scapito della precisione, conviene usare parole semplici e correnti anziché parole ricercate e difficili. Molti concetti complessi possono essere espressi con parole semplici, senza con questo compromettere il senso dell’informazione.
Esempi: appellativo > nome; remunerazione > compenso; conferire > dare; delucidare > chiarire.
3. Usare espressioni semplici
Nel rispetto dello stile generale del discorso, conviene in genere usare espressioni semplici e immediate: in molti casi una sola parola può sostituire un’intera circonlocuzione.
Esempi: allo scopo di > per; nel momento in cui > quando; in base al fatto che > poiché; fare uso di > usare.
4. Omettere le parole inutili
Nella costruzione delle frasi, conviene omettere le parole e le espressioni che possono essere eliminate senza modificare o impoverire il contenuto della frase.
Esempi: se è vero che > se; questo è un argomento che > questo argomento; il fenomeno, considerato nella sua natura > il fenomeno.
5. Omettere le precisazioni superflue
Generalmente, conviene omettere le precisazioni strettamente superflue, che non aggiungono nulla al senso del discorso.
Esempi: il successo finale del corso > il successo del corso; eliminare del tutto > eliminare; assolutamente indispensabile > indispensabile; unire insieme con > unire con.
6. Costruire periodi semplici
In genere, conviene comporre periodi brevi e semplici, più facili da leggere e interpretare, e spesso più efficaci. I periodi complessi possono essere scomposti in sequenze di periodi semplici, logicamente correlati fra loro.
Esempi: Per la sua complessità, la procedura è suddivisa in passi distinti, ciascuno dei quali corrisponde a una sequenza elementare di operazioni e fornisce un risultato autonomo > Per la sua complessità, la procedura è suddivisa in passi distinti. Ogni passo corrisponde a una sequenza elementare di operazioni e fornisce un risultato autonomo.
7. Tenere vicini i termini collegati
Nella costruzione delle frasi, conviene tenere vicini fra loro i termini fra i quali esiste uno stretto collegamento logico: la vicinanza fisica aiuta a cogliere il collegamento.
Esempi: Rimandiamo a domani la decisione, quando avremo dati più precisi > rimandiamo la decisione a domani, quando avremo dati più precisi; il testo viene composto, dopo i vari passi di revisione, nella sua forma finale > dopo i vari passi di revisione, il testo viene composto nella sua forma finale.
8. Esprimere le idee analoghe in forma analoga
Se si deve esprimere una serie di concetti analoghi, conviene usare una forma di espressione analoga per i singoli concetti: l’analogia della forma evidenzia quella della sostanza.
Esempi: La qualità si ottiene progettando con attenzione e con una realizzazione accurata > La qualità si ottiene progettando con attenzione e realizzando con cura; il piano di profondità controlla il beccheggio. Il rollio è controllato dagli alettoni. Con il timone si controlla l’imbardata > Il piano di profondità controlla il beccheggio. Gli alettoni controllano il rollio. Il timone controlla l’imbardata.
9. Preferire la costruzione positiva a quella negativa
Quando una frase può essere costruita in forma positiva, conviene in genere scriverla in tale forma, poiché risulta più chiara e diretta.
Esempi: non credo che accetterò l’incarico > credo che rifiuterò l’incarico; quel treno non arriva mai in ritardo > quel treno arriva sempre in orario.
10. Usare la forma passiva in modo ponderato
In linea di massima, nella costruzione del discorso conviene usare di preferenza la forma attiva, che generalmente risulta più chiara e diretta di quella passiva.
Esempi: La comprensione è facilitata dalla semplicità di linguaggio > la semplicità del linguaggio facilita la comprensione; questo atteggiamento può essere interpretato dal pubblico come un segno di disinteresse > il pubblico può interpretare questo atteggiamento come un segno di disinteresse.
Queste regole di
semplificazione dovrebbero essere adottate in modo particolarmente rigoroso per
i testi che hanno lo scopo di comunicare informazioni o istruzioni operative.
Un’area particolarmente importante è quella dei testi della Pubblica
Amministrazione, per i quali da tempo è in atto un progetto di semplificazione
del linguaggio. Nella Direttiva sulla
semplificazione del linguaggio dei testi amministrativi emessa dal Ministro
per la Funzione Pubblica nel maggio 2002, si dice:
I numerosi atti prodotti dalle pubbliche
amministrazioni, sia interni (circolari, ordini di servizio, bilanci) sia
esterni, devono prevedere l’utilizzo di un linguaggio comprensibile, evitando
espressioni burocratiche e termini tecnici. Anche gli atti amministrativi in
senso stretto, che producono effetti giuridici diretti e immediati per i
destinatari, devono essere progettati e scritti pensando a chi li legge. Oltre
ad avere valore giuridico, però, gli atti amministrativi hanno un valore di
comunicazione e come tali devono essere pensati. Devono, perciò, essere sia
legittimi ed efficaci dal punto di vista giuridico, sia comprensibili, cioè di
fatto efficaci, dal punto di vista comunicativo.[27]
In Figura
17 sono
riportate le regole di scrittura del testo indicate nella direttiva sopra
citata. È interessante osservare che, al punto 2, la direttiva suggerisce di
utilizzare preferenzialmente il vocabolario di base di Tullio De Mauro e, al
punto 10, suggerisce di usare quegli elementi para-testuali che possano
facilitare la lettura, quali neretti, sottolineati, corsivi, grandezza del
corpo, elenchi, ecc.

Figura 17. Le regole del linguaggio amministrativo
I molti esempi contenuti nella
direttiva e nel materiale informativo aggiuntivo chiariscono gli intendimenti
del Ministero. Ne riportiamo solo due, a illustrazione delle regole 1 e 3
rispettivamente:
Testo originale: Qualora dal controllo
dovesse emergere la non veridicità del contenuto della dichiarazione, il
dichiarante decade dai benefici conseguiti sulla base della dichiarazione non
veritiera, fermo restando quanto previsto dall’art.26 della legge 4 gennaio
1968, n.15, in materia di sanzioni penali.
Testo riscritto: Chi rilascia dichiarazione
falsa, anche in parte, perde i benefici descritti e subisce sanzioni penali.*
(* Articolo 26, legge n.15 del 4.1.1968)
Testo originale: Tali posizioni sono da
identificare non tanto in diritti irrefragabili, il cui esercizio prescinde
dall’adozione di atti permissivi dell’Amministrazione, ma in situazioni
giuridiche suscettibili di trasformazione a seguito di atti di tipo suindicato.
Testo riscritto: I cittadini che vogliono
iniziare un’attività devono chiedere un’autorizzazione alle amministrazioni
competenti.
Si
tratta di un linguaggio semplificato, privo di complessità non necessarie, che
trasmette le informazioni al lettore nel modo più chiaro ed efficace possibile,
che viene denominato spesso plain
language. Il plain language è la lingua ordinaria, che si sforza di
assomigliare a quella usata nella conversazione quotidiana; è privo di
espressioni gergali, dotte, desuete o rare, e coadiuvato da un’impostazione
grafica che agevola la lettura. Idealmente, il lettore dovrebbe riuscire a
capire il testo alla prima lettura. È la lingua che dovrebbe essere utilizzata,
in particolare, nei testi che sono parte di sistemi interattivi usabili.
I
testi per il Web hanno caratteristiche peculiari. Scrivere per il Web richiede
uno stile editoriale che si adatti bene alle modalità di lettura tipiche di
questo medium. Infatti, come dimostrano numerosi esperimenti, l’utente del Web
non legge le pagine, ma le “scorre”, un po’ come se cercasse
informazioni su una carta geografica. A ogni pagina presta attenzione per un
tempo limitato: spesso, solo per pochi secondi. Se non trova subito
l’informazione cercata, è molto probabile che rinunci e passi a un’altra
pagina. Anche nei testi che gli interessano, l’utente cerca di arrivare subito
al punto, sorvolando sulle frasi meno importanti.
Come si è visto a pag.Errore. Il
segnalibro non è definito., il senso di lettura su
una pagina web non è necessariamente da sinistra a destra e dall’alto in basso,
ma “saltellante”, senza un orientamento costante: lo dimostrano le analisi
effettuate con strumenti di eye tracking.
Ogni tanto clicchiamo su un link, esaminiamo il testo che ci viene presentato,
poi clicchiamo ancora, spesso per tornare indietro. Secondo alcuni, non è
nemmeno corretto parlare di lettura: si tratta infatti di un processo molto
diverso da quello che avviene leggendo un libro; assomiglia, piuttosto, a ciò
che avviene quando scorriamo le pagine di un quotidiano:
lo esaminiamo per cercare le notizie che ci interessano scorrendo titoli e occhielli, spesso in modo non sistematico e
non sequenziale. Quando un articolo richiama la nostra attenzione, raramente lo
leggiamo per intero, da capo a fondo. Cerchiamo, invece, di estrarne il senso
nel minor tempo possibile. Sul Web ci comportiamo nello stesso modo, ma abbiamo
più gradi di libertà: qui un testo si espande anche “in profondità” e non solo
in lunghezza e larghezza. Se una frase è un link, con un clic possiamo
richiamare subito un’altra pagina e così via, di clic in clic. Queste
possibilità, unite all’enorme quantità di informazioni disponibili, ci inducono
a scorrere i contenuti ancora più in fretta, “saltellando” di pagina in pagina
e di sito in sito. Si ricordi, a questo proposito, quanto detto a pag. Errore. Il segnalibro non è definito. sulla dispersione dell’attenzione nell’utilizzo del Web.
Il testo deve allora essere
organizzato in modo da non creare ostacoli a chi lo esamina in questo modo. Jakob
Nielsen ha introdotto il termine scannable text, che possiamo tradurre
con testo da scorrere, per indicare un testo che si può facilmente
esaminare in modo rapido e scorrevole.[28]
Per questo, dobbiamo operare non soltanto sul testo vero e proprio, ma anche
sugli elementi para-testuali (titoli, sottotitoli, link ipertestuali, ecc.).
Per quanto riguarda il testo, dovremo seguire i principi già visti del plain
language, esprimendo i concetti in modo conciso e strutturando il testo in
paragrafi brevi, ognuno dei quali esprime un singolo concetto. Dovremo arrivare
rapidamente al punto, esponendo i fatti in modo diretto, senza figure retoriche
come metafore, similitudini o altro. Per quanto riguarda il para-testo, alcune
indicazioni sono le seguenti:
· strutturare il testo in pagine brevi, che preferibilmente non superino le dimensioni di una schermata, per ridurre la necessità di scrolling;
· fare ampio uso di titoli e sottotitoli brevi e densi d’informazione (e non d’effetto, come nei giornali);
· mettere in evidenza le parole chiave e i concetti importanti con opportuni artifici tipografici (neretto, colore, collegamenti ipertestuali che rimandano ad approfondimenti, ecc.);
· usare le sottolineature esclusivamente per evidenziare i collegamenti ipertestuali, per non creare ambiguità;
· organizzare i contenuti per livelli successivi di dettaglio, utilizzando estesamente le possibilità associative di un ipertesto: titoli brevi, paragrafi brevi, rimandi a ulteriori approfondimenti con collegamenti ipertestuali;
· inserire i rimandi ipertestuali in modo naturale nel testo. Per esempio, non si scrive: “Per vedere le nostre offerte speciali, cliccate qui” ma, semplicemente: “Le nostre offerte speciali”.
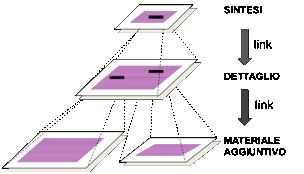
Come già osservato, a parte i collegamenti ipertestuali, l’analogia più prossima è quella con la pagina di un quotidiano, con i suoi titoli, occhielli, sommari, fotografie, didascalie, riquadri di approfondimento. È il cosiddetto stile a piramide invertita, come si dice nel gergo dei giornalisti. Invertita perché s’incomincia dal fondo, in altre parole dalle conclusioni, dalla sintesi, per proseguire con le spiegazioni e con i dettagli. E comunque usando sempre frasi brevi, semplici, dirette, evitando stereotipi, figure retoriche e ridondanze (Figura 18).

Figura 18. Stile a piramide invertita
Jakob Nielsen ha coniato il termine “micro-content” per indicare quei contenuti espressi in frasi brevi, poche diecine di caratteri al massimo, e che tuttavia contengono tutte le informazioni essenziali, senza alcuna ridondanza. Una buona pagina web è ricca di micro-contenuti. La tendenza, nella comunicazione digitale, alla frammentazione dell’informazione in “micro-contenuti” è evidente: basti pensare all’enorme diffusione degli sms e, più recentemente, al grande successo di Twitter (www.twitter.com), non solo come social network, ma soprattutto come veicolo di informazione sintetica e in tempo reale.
Come è stato notato,[29] le sei parole chiave per la letteratura del terzo millennio di cui parla Italo Calvino nelle sue Lezioni Americane possono anche essere considerate le sei parole chiave della comunicazione sul Web: leggerezza, rapidità, esattezza, visibilità, molteplicità, consistenza. Testi che sulla carta sarebbero considerati assolutamente stringati, letti sul Web appaiono antiquati e ridondanti. Bisogna sempre evitare le introduzioni ampie e verbose: il navigatore del Web ha fretta, e non le leggerà.
Oltre allo stile “leggero”, ciò che differenzia un testo tradizionale da un testo per il Web è la presenza di link ipertestuali. Un ipertesto cambia profondamente le regole della scrittura, che si sviluppa anche in profondità, e non più soltanto in lunghezza. Questa nuova dimensione del testo introduce interessanti possibilità, ma anche notevoli rischi. Un link è un po’ come una nota a piè di pagina: aggiunge nuove informazioni, ma distrae dal discorso principale. Le note a piè di pagina, però, sono quasi sempre brevi, e non portano da altre parti: l’occhio torna al testo principale quasi subito, e in genere non si perde il filo del discorso. Un link ipertestuale, invece, non sempre funziona così: può condurre a un testo che contiene altri link, che a loro volta conducono ad altri testi, e così via. Una lettura ramificata, nella quale il lettore si può smarrire facilmente (Figura 19).

Figura 19. I link ipertestuali possono creare strutture complesse
I primi scrittori di ipertesti (negli anni 80, e quindi prima del Web), entusiasti per questo nuovo modo di scrivere (e di leggere), utilizzavano spesso i link in modo eccessivo. L’ipertesto era visto come un mezzo per mettere in piena evidenza la struttura di relazioni del sapere, una sorta di liberazione dai vincoli della scrittura sequenziale tradizionale. “Everything is interconnected”, dicevano i profeti di questo nuovo tipo di letteratura. Rilette oggi, queste prime creazioni ci appaiono spesso francamente illeggibili: per esempio, non era raro imbattersi in collegamenti circolari, che mandavano il lettore in loop. In un sito web, per evitare queste difficoltà, converrà fare un uso abbastanza sobrio dei link interni al testo, per evitare di creare una struttura di navigazione aggiuntiva, sovrapposta a quella del sito, col rischio di far perdere l’orientamento al navigatore. Nei casi più comuni, conviene limitarsi ad usare i link per richiamare i dettagli nella piramide invertita, come in Figura 18.
Esistono
in commercio numerosi ottimi manuali di stile specificamente orientati al Web.[30]
L’uso creativo del testo
L’uomo può comunicare in molti
modi, e anche il testo può avere usi molto differenti. Si può giocare con la
forma grafica del testo, usarla in modo creativo per suscitare sorpresa,
divertimento, ammirazione, ripugnanza, piacere. Da questo punto di vista, il Web ha da sempre stimolato
fortemente lo sviluppo della creatività dei progettisti. Gli esempi sono
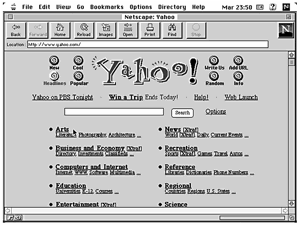
infiniti. La Figura
20 riporta una delle prime home page di Yahoo! (del
1995), in cui la scelta dei caratteri e dei colori del logo vuole sottolineare
graficamente il significato della parola “yahoo” che, nella lingua inglese,
significa “rude, selvaggio, sgraziato”.

Figura 20. Una delle prime home page di Yahoo (1995)
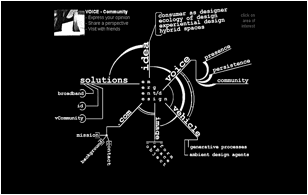
La Figura
21 mostra
un altro esempio di uso creativo del testo: la home page di un’agenzia di
design, che intende promuovere la propria creatività grafica. Al centro, un
elaborato menu composto da caratteri di foggia e orientamento diversi. Dal
punto di vista della legibility, esso lascia molto a desiderare. I caratteri
sono grandi, ma hanno orientamenti diversi, che costringono il lettore a
ruotare la testa verso sinistra e verso destra. Il loro colore, rosso scuro, li
rende poco distinguibili dallo sfondo nero.[31]
Come se non bastasse, la parola centrale (il nome della società che possiede il
sito) è spezzata su 4 righe: per ricomporla il lettore deve compiere uno sforzo
abbastanza significativo. Tuttavia, con ogni evidenza, l’effetto complessivo è
voluto, ed è il risultato di scelte grafiche consapevoli.

Figura 21.
Home page
(www.emergent-design.com,
online negli anni1999-2004)
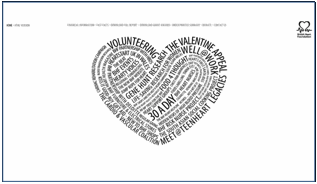
Un
esempio estremo, più recente, è mostrato in Figura 22. Si
tratta di una home page che mostra l’indice del contenuto del sito, in forma di
cuore (di colore rosso su fondo bianco). Le differenti scritte che compongono
il cuore sono, in sostanza, le voci di un menu. Il sito usa tecnologie di
animazione: cliccando sopra ciascuna scritta, il cuore si anima e si disgrega,
i diversi caratteri si separano e, letteralmente, volano via in direzioni
diverse. La voce selezionata, però, si ricompone a formare il titolo della
pagina corrispondente. Quando l’occhio, che segue quest’animazione, lascia i
caratteri, la nuova pagina è apparsa sullo schermo video. La legibility è quasi
nulla – ci vorrebbe moltissimo tempo a leggere in sequenza tutte le voci
– ma la pagina possiede un fascino innegabile.[32]

Figura 22.
La
home page dell’Annual Review 2008 della British Hearth Foundation
(www.bhf.org.uk/annualreview2008)
Non
tratteremo oltre l’uso emozionale dei testi. Questo non significa che il
progettista dei testi debba sempre
privilegiare legibility e readability rispetto ad altre caratteristiche. Non
dimentichiamo che, per la definizione adottata in questo libro, usabilità
significa anche soddisfazione dell’utente. In una visione non integralista
dell’usabilità, gli aspetti che contribuiscono al gradimento del prodotto da
parte dei suoi utenti sono altrettanto importanti di quelli che contribuiscono
all’efficacia e all’efficienza d’uso. Peraltro, diversi esperimenti hanno
mostrato una certa correlazione fra piacevolezza estetica e usabilità
percepita, indipendentemente dalla usabilità effettiva. A ragione, da alcuni
anni, la letteratura dell’usabilità ha fortemente rivalutato gli aspetti ludici
ed emozionali del design.
Ciò che importa, ancora una volta, è che il
progettista definisca in modo chiaro gli obiettivi e le priorità del sistema, e
li persegua in modo consapevole, evitando compromessi e deviazioni. Questo
rischio è sempre presente quando non si padroneggiano bene le potenzialità
espressive a disposizione, come avviene per esempio in presenza di media nuovi,
per i quali non si siano ancora consolidati dei paradigmi maturi di
comunicazione. Questo è accaduto nei primi anni di sviluppo del Web, in cui
l’usabilità veniva sacrificata all’appeal grafico anche in siti con obiettivi
puramente strumentali e nei quali, quindi, avrebbero dovuto prevalere
considerazioni di leggibilità e di comprensibilità. D’altra parte, questo era
accaduto anche nei primi anni dello sviluppo del libro, un mezzo di
comunicazione che oggi ci sembra banale, ma che ha richiesto secoli di
esperienze (e di errori) per consolidare la struttura che oggi diamo per
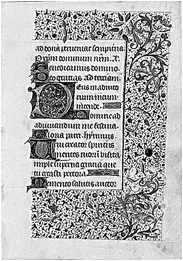
scontata. Per esempio, consideriamo la pagina del codice miniato del
quindicesimo secolo rappresentata in Figura 23. L’oggetto,
certamente apprezzabile dal punto di vista estetico, per quanto riguarda
l’usabilità è tutto sbagliato. I caratteri sono poco distinguibili uno
dall’altro, le righe di testo sono troppo brevi in rapporto alla dimensione dei
caratteri, gli elementi decorativi (le lettere iniziali di ogni frase e i
decori di fine frase) creano un “rumore” eccessivo che degrada fortemente la
legibility, la quantità di testo per pagina è troppo bassa, le pagine non sono
numerate.

Figura 23. Libro delle Ore (Francia, circa 1440)
Ripasso ed esercizi
-
Qual è la differenza fra legibility e
readability?
-
Esamina la home page di un quoidiano online, e
identifica tutti gli elementi paratestuali ivi contenuti.
-
Che cosa significa esattamente che un carattere
è in corpo 12? Come si definisce l’interlinea?
-
Qual è la differenza fra print font e screen
font? Quali sono gli screen font
più usati?
-
Qual è il modello più comunemente accettato del
processo di lettura?
-
Riassumi li indicazioni tipografiche da seguire
per ottenere una buona legibility dei testi sul video.
-
Che cosa sono l’indice Gulpease e il vocabolario
di base della lingua italiana?
-
Analizza, alla luce delle dieci linee guida
citate a pag. 17, il
testo di un articolo del giornale di oggi, e semplificalo, se necessario, di
conseguenza.
-
Che cosa si intende per scannable text? Riassumi
le indicazioni che daresti a un redattore per la scrittura di testi sul Web.
Approfondimenti e ricerche
-
Per una
sintetica rassegna sui modelli dei processi di lettura, puoi leggere l’articolo
di K.Larson, The Science of Word
Recognition, or how I learned to stop worrying and love the bouma, in http://www.microsoft.com/typography/ctfonts/wordrecognition.aspx.
-
Analizza e confronta le scelte tipografiche dei
principali quotidiani online, dal punto di vista della leggibilità, facendo
riferimento alle linee guida elencate in questo capitolo. Sulla directory di
Yahoo puoi trovare l’elenco dei principali quotidiani online (alfabetico, per
paese o per popolarità): http://dir.yahoo.com/News_and_media/Newspapers.
-
Leggi l’intervista a Matthew Carter sul design dei font
Verdana e Georgia in http://www.will-harris.com/verdana-georgia.htm.
-
In Windows Vista e Office 2007 Microsoft ha introdotto
la ClearType Font Collection, composta
da 6 famiglie di font: Calibri (sans
serif, che sostituisce Times New Roman come font di default di Word e Arial
come font di default di PowerPoint), Cambria (serif), Candara (sans serif),
Consolas (spaziatura fissa), Constantia (serif) e Corbel (sans serif). Esamina
ed esperimenta questi font, verificandone le caratteristiche sulle voci
relative di Wikipedia.
-
Confronta la comprensibilità di due quotidiani online
in lingua italiana effettuando la valutazione dell’indice Gulpease di un
campione di due brevi testi (per esempio articoli sugli stessi argomenti),
utilizzando il servizio disponibile sul sito www.eulogos.net,
o l’apposita funzione di Microsoft Word.
- Analizza i testi delle notizie di Due Parole (http://www.dueparole.it/) e confrontali con quelli di un quotidiano online di pari data.
- Analizza i testi del sistema di help online del tuo computer, dal punto di vista delle buone regole del plain language.