12.
Progettare la grafica
Sintesi del capitolo
Questo
capitolo descrive alcune linee guida per la progettazione d’interfacce
grafiche. Dopo avere osservato che gli obiettivi che possono guidare il visual
designer possono essere diversi, ci si concentra in particolare sull’obiettivo
dell’usabilità. Si introducono le
leggi della Gestalt, che descrivono le modalità con le quali l’apparato visivo
umano segmenta il campo visivo raccogliendo in gruppi gli elementi visivi che
lo compongono. Si mostra quindi,
attraverso la discussione di numerosi esempi, come le leggi della Gestalt
possono guidare utilmente il progettista di sistemi interattivi nella
realizzazione di soluzioni grafiche di facile comprensione. Gli esempi
riguardano soprattutto l’opportunità di avvicinare elementi visivi
semanticamente e funzionalmente correlati, dando loro un aspetto simile e
separandoli visivamente dagli altri elementi con l’uso di riquadri o cornici, e
creando un ordine visivo mediante un uso consapevole del colore e degli
allineamenti.
Design dell’interazione e comunicazione visiva
La comunicazione visiva ha un ruolo fondamentale
nell’interazione uomo-macchina: la maggior parte delle informazioni che un
sistema trasmette al suo utente sono veicolate da display video di varia forma
e dimensione, dai grandi monitor che tappezzano le pareti delle control room
dei grandi impianti di processo, fino ai piccoli display dei telefoni cellulari
o degli altri dispositivi mobili in circolazione. L’usabilità di questi sistemi
dipende quindi in modo considerevole dalla loro interfaccia grafica.
La grafica dei sistemi interattivi può perseguire obiettivi
diversi: la comprensibilità delle informazioni, l’usabilità, la gradevolezza
complessiva, l’originalità, la capacità di suscitare emozioni. Occorre grande
chiarezza nella definizione dei requisiti del progetto, perché ciascuno di
questi obiettivi richiede approcci e soluzioni differenti, che potrebbero
essere fra loro in conflitto. Certamente, secondo gli scopi prefissati, i
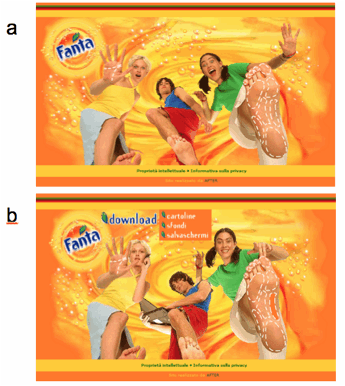
risultati della progettazione saranno molto diversi. Consideriamo la Figura 1a, che mostra la home
page del sito della Fanta di qualche anno fa, all’interno del sito italiano
della Coca Cola. Anche se non si capisce subito, si tratta di un menu: le varie
voci appaiono, una a una, esplorando con il mouse il piede e la mano delle
ragazze nelle zone indicate dal tratteggio. La Figura 1b mostra infatti la
scritta che compare quando il puntatore del mouse passa sopra la zona destra
del piede in primo piano. Il design è divertente e originale, ma certamente
lascia molto a desiderare dal punto di vista dell’usabilità. L’utente non ha
mai una visione d’insieme dei contenuti del sito: il menu è visibile sempre e
solo a pezzi, e per leggerne tutte le voci occorre esplorare col mouse una
diecina di aree sensibili diverse.

Figura 1. Home page di www.fanta.it (2003)
Tutto questo può non creare problemi per un sito destinato
soprattutto a funzioni d’intrattenimento, ma potrebbe essere molto negativo in
un sito con uno scopo diverso: tutto dipende dagli obiettivi. L’originalità del
design è spesso un obiettivo prioritario per il sito web di uno stilista di
moda, ma sarebbe probabilmente considerata controproducente per il sito di
un’officina meccanica che voglia trasmettere un’impressione di economicità e
concretezza. La capacità di suscitare forti emozioni potrebbe essere importante
per la grafica di un computer game, ma certamente non per un sistema
informativo aziendale.
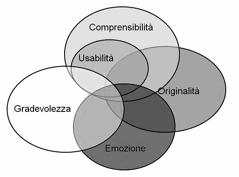
Usabilità, comprensibilità, originalità, gradevolezza,
emozione sono attributi in larga misura indipendenti. Un sistema può avere
un’interfaccia comprensibile e non essere usabile, può essere gradevole ma non
suscitare emozioni. Oppure può godere contemporaneamente di tutte queste
caratteristiche (Figura 2).

Figura 2. I diversi obiettivi della grafica di un sistema interattivo
Nei primi anni di questo secolo, a
seguito della pubblicazione (nel 2000) del libro Designing Web Usability di Jacob Nielsen, ci fu un ampio dibattito
fra i fautori dell’usabilità dei siti web, da un lato, e della libertà
espressiva, dall’altro. I primi rimproveravano ai secondi di perseguire una
creatività libera da ogni vincolo, spesso a discapito della facilità d’uso. I
secondi obiettavano che l’usabilità perseguita ad ogni costo avrebbe, in ultima
analisi, limitato la libertà di comunicazione che la rete permetteva:
Dietro
la semplificazione della navigazione s’intravede la trasformazione della rete
in una sorta di percorso prestabilito che segue strade precostituite verso
destinazioni che poi sono facilmente intuibili: comprare, comprare comprare.
'Making things easy' (facilitare le cose) è il principio guida per la
trasformazione della rete in un sistema di potere economico e politico rigido,
automatico, inevitabile. Se riduciamo Internet a un sistema pavloviano di
domande prevedibili e di risposte precostituite, la rete diverrà un congegno di
produzione e distribuzione di merce e di potere.[…] Ma l'ambiguità è
l'essenziale di ogni comunicazione che non sia riducibile a mera ingiunzione,
ordine che proviene dal potere e al quale bisogna obbedire se non si vuole
essere emarginati ed espulsi. La pretesa di una comunicazione univoca e non
ambigua può rivelare una certa ignoranza della semiologia dell’interazione, o
piuttosto rivela l'intenzione di ridurre l'interazione a processo
precostituito. […] Internet non è un medium che deve sacrificare ogni cosa alla
creazione di opportunità economiche ma una sfera di creazione nella quale si
pongono delle domande estetiche, delle ricerche di significato, cioè della
comunicazione vera, e non prestampata a uso e consumo di commercianti e di
utenti conformisti.[1]
Da allora il Web è molto cambiato, e le posizioni estreme si
sono attenuate. Gli stessi avvocati dell’usabilità a tutti i costi hanno
rivalutato in modo considerevole l’importanza degli aspetti emozionali del
design. Lo stesso Donald Norman inizia il suo libro Emotional Design (2004) con una citazione di William Morris, uno
dei padri dell’industrial design:
Se si vuole una regola d’oro in grado di soddisfare
chiunque, eccola: non tenere in casa propria nulla che non si ritenga utile, o
non si consideri bello.[2]
Nel prologo a questo libro, Norman spiega, infatti:
Negli anni ’80, quando scrissi “La caffettiera del
masochista”, non presi in considerazione le emozioni. Mi occupai di utilità e
usabilità, forma e funzione, il tutto in maniera logica, senza passione –
anche se gli oggetti progettati con poca cura mi fanno infuriare. Ma oggi ho
cambiato idea. Perché? In parte per via dei nuovi sviluppi scientifici nella
comprensione del cervello e del modo in cui l’emozione e il processo cognitivo
siano intimamente interconnessi tra loro. Noi studiosi ora comprendiamo
l’importanza dell’emozione nella vita quotidiana, quanto si dimostri preziosa.
Certo, l’utilità e l’usabilità sono importanti, ma senza divertimento e
piacere, gioia ed eccitazione, e, sì, ansia e rabbia, paura e ira, la nostra
esistenza sarebbe incompleta.[3]
Pur consapevoli dell’importanza
della creatività e dell’emozione nell’interaction design, in questo capitolo tratteremo
la grafica esclusivamente dal punto di vista della usabilità, senza occuparci
degli altri aspetti indicati in Figura
2, che esulano dagli argomenti di questo libro e ci
porterebbero molto lontano. Da
questo punto di vista, citando le parole dello standard ISO 9241-12,[4] “la presentazione dell’informazione visiva dovrebbe abilitare l’utente a
eseguire i compiti percettivi (per esempio, la ricerca d’informazioni sullo
schermo) in modo efficace, efficiente e con soddisfazione”. Per raggiungere
quest’obiettivo, prosegue ancora lo standard, è importante che, nel progettare
l’informazione visiva, si considerino le seguenti caratteristiche:
· Chiarezza (clarity): il contenuto informativo è veicolato velocemente e accuratamente;
· Discriminabilità (discriminability): l’informazione visualizzata può essere distinta con accuratezza;
· Concisione (conciseness): agli utenti viene fornita solo l’informazione necessaria per eseguire il compito;
· Consistenza (consistency): la medesima informazione è presentata nello stesso modo all’interno del sistema, conformemente alle aspettative dell’utente;
· Scopribilità (detectability): l’attenzione dell’utente è diretta verso l’informazione necessaria;
· Leggibilità (legibility): l’informazione è facile da leggere;
· Comprensibilità (comprehensibility): il significato è chiaramente comprensibile, non ambiguo, interpretabile e riconoscibile.
Per raggiungere questi obiettivi,
nella progettazione della grafica occorre considerare numerosi aspetti. Non
solo le caratteristiche del sistema visivo umano e dei processi cognitivi che
filtrano ed elaborano le informazioni percepite dai nostri occhi, ma anche le
consuetudini – individuali e collettive – che associano alle
immagini che vediamo significati e valori diversi. Il progettista di sistemi
software è spesso impreparato per questo. La sua formazione, tradizionalmente,
non comprende lo studio del sistema visivo umano e della comunicazione visiva.
La sua sensibilità verso le arti figurative è spesso modesta o del tutto
inesistente, come suggerisce la nostra esperienza trentennale con gli studenti
d’informatica. Le abilità più marcate fra i progettisti di software sono
infatti quelle di carattere logico-analitico, molto lontane dalla sensibilità
di un visual designer. Non stupisce, quindi, che le interfacce grafiche
realizzate da progettisti di origine informatica siano spesso trascurate e molto
carenti dal punto di vista estetico. Un professionista dell’interaction design,
qualunque sia la sua formazione, dovrebbe tuttavia essere in grado di valutare
la qualità delle interfacce grafiche, e di progettare soluzioni grafiche
corrette dal punto di vista dell’usabilità ed esteticamente gradevoli, almeno
nelle situazioni meno impegnative. Nelle applicazioni in cui la qualità della
comunicazione visiva sia ritenuta critica, potrà poi essere affiancato da uno
specialista di comunicazione visiva. Questo avviene abitualmente nella
progettazione dei siti web non elementari.
In questo capitolo forniremo alcune
linee guida per la progettazione delle interfacce grafiche. Esse integrano le
linee guida descritte nel Capitolo 10, che sono di validità generale,
introducendo alcuni elementi specifici che tengono conto delle caratteristiche
del sistema visivo umano.
Le leggi della Gestalt
La psicologia della Gestalt
(la parola tedesca Gestalt
significa forma, schema, rappresentazione), detta anche psicologia
della forma, è una corrente psicologica che si sviluppò tra gli anni '10 e
gli anni '30 del secolo scorso. I suoi esponenti si focalizzarono soprattutto
sugli studi della percezione e del problem-solving.
L'idea portante della psicologia della Gestalt è che non è
corretto dividere l’esperienza umana nelle sue componenti elementari, da
analizzare separatamente, perché un insieme è più della somma delle sue
parti. In particolare, questo avviene nella percezione visiva: gli elementi
che ci si presentano nel campo visivo interagiscono fra loro in modo complesso,
e noi percepiamo qualcosa che è sostanzialmente diverso dalla loro semplice
somma. Per esempio, quando osserviamo una fila di lampadine che si accendono e
si spengono in sequenza con una certa cadenza temporale (Figura
3), noi
percepiamo delle luci in movimento, anche se nulla, in realtà, si muove.
![]()
Figura 3. Luci alternate vengono percepite in movimento
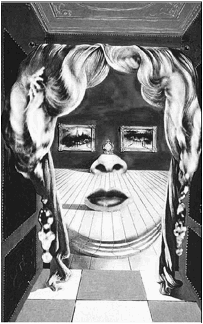
La Figura
4 illustra in modo suggestivo questo principio. Si
tratta di un dipinto di Salvador Dalì, che rappresenta una stanza contenente un
divano, due quadri alla parete, un caminetto che regge un orologio, vista da
una grande porta incorniciata da tende. L’effetto complessivo determinato dalla
somma di questi elementi è però molto diverso; l’osservatore percepisce
innanzitutto un viso di donna che, com’è confermato dal titolo del quadro,
assomiglia all’attrice Mae West: il tutto è diverso dalla somma delle sue
parti.

Figura 4. “Viso di Mae West in forma di appartamento” (Salvador Dalì, 1935)
Gli psicologi della Gestalt
hanno cercato di individuare le leggi elementari che governano questi fenomeni.
Nel 1923, Max Wertheimer descrisse le leggi
dell’organizzazione figurale, in base alle quali gli elementi presenti nel
campo visivo tendono a organizzarsi in unità, cioè a venire raggruppati in modi
diversi, secondo la loro forma e posizione relativa. Esse sono chiamate legge
della vicinanza, della somiglianza, della chiusura, della continuità di
direzione, della buona forma e dell’esperienza passata, e sono descritte qui di
seguito.
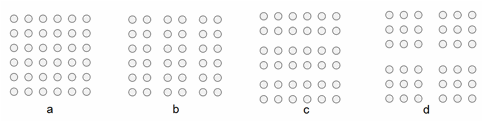
· Legge della vicinanza: a parità di tutte le altre condizioni, gli elementi del campo visivo che sono fra loro più vicini tendono a essere raccolti in unità.
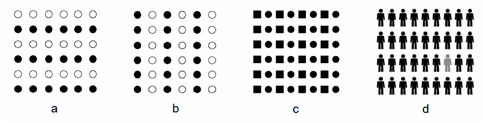
Nella Figura 5a, formata da 36 piccoli cerchi, potremmo in teoria vedere molti gruppi diversi, formati da varie combinazioni di cerchi. In realtà vediamo relativamente pochi raggruppamenti: linee orizzonti, o verticali, o diagonali, o ad angolo. Queste configurazioni sono però piuttosto instabili, e si tramutano continuamente l’una nell’altra. Tuttavia, è sufficiente inserire piccole modifiche nella posizione dei punti, perché la figura si stabilizzi: nelle Figura 5b, Figura 5c e Figura 5d le configurazioni ci appaiono infatti molto stabili e univoche. Nella prima vediamo inequivocabilmente tre colonne verticali, nella seconda tre righe orizzontali, e nella terza quattro gruppi di forma quadrata. Poiché l’unica grandezza che varia fra una configurazione e l’altra è la distanza, mentre forma, colore e numero dei cerchi sono rimasti invariati, è chiaro che i raggruppamenti sono determinati dalla distanza relativa fra gli elementi. Ecco perché Wertheimer afferma che, a parità di tutte le altre condizioni, gli elementi fra loro vicini tendono a essere percepiti come facenti parte di un’unica unità.

Figura 5. Legge della vicinanza
· Legge della somiglianza: a parità di tutte le altre condizioni, gli elementi del campo visivo che sono tra loro simili tendono a essere raccolti in unità.
Se nella Figura
5a, invece di spostarli, modifichiamo il colore di
alcuni elementi, otteniamo una
nuova segmentazione ben definita e stabile del campo visivo. Per esempio, nella
Figura
6a percepiamo due gruppi ben distinti di elementi: un
gruppo di tre righe orizzontali bianche, e un gruppo tre righe orizzontali
nere. In Figura
6b i due gruppi di righe bianche e nere sono verticali.
Se invece di modificare il colore modifichiamo la forma, il risultato è lo
stesso: gli elementi si raccolgono in gruppi di analoga forma. Per esempio,
nella Figura
6c il gruppo dei quadrati neri viene percepito come ben
distinto dal gruppo dei cerchi neri. A parità di tutte le altre condizioni,
quindi, tendono a raggrupparsi quegli elementi che hanno qualche tipo di somiglianza. Non solo colore o forma, come negli esempi, ma anche
grandezza, orientamento o movimento verso una stessa direzione[5],
come sarebbe immediato verificare con facili esempi.
Il fenomeno descritto dalla legge della somiglianza
può anche essere utilizzato per porre in evidenza alcuni elementi, per diversità o contrasto. Nella Figura 6d, l’elemento grigio spicca
chiaramente nel contesto degli altri elementi, tutti neri: la legge della
somiglianza fa sì che esso venga isolato da tutti gli altri, in un gruppo
costituito da un singolo elemento.

Figura 6. Legge della somiglianza
· Legge della chiusura: a parità di tutte le altre condizioni, le linee delimitanti una superficie chiusa si percepiscono come unità più facilmente di quelle che non si chiudono.
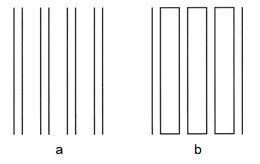
In altre parole, fra tutte le possibili organizzazioni percettive di un insieme di elementi, verrà vista preferenzialmente quella che produce figure chiuse. In Figura 7a, per la legge della vicinanza vediamo quattro coppie di linee verticali. Tuttavia, se aggiungiamo i tratti orizzontali che uniscono le linee verticali come in Figura 7b, la segmentazione del campo visivo cambia, e vediamo tre rettangoli chiusi con due linee verticali ai lati.

Figura 7. Legge della chiusura
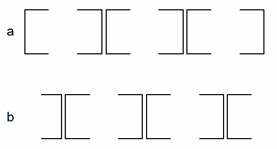
Che
la chiusura sia più forte della vicinanza è dimostrato anche nell’esempio di Figura
8a: anche se le “parentesi quadre” accostate (][) sono
molto vicine, e quindi dovrebbero essere raccolte in gruppo, noi le associamo
diversamente, e vediamo tre rettangoli chiusi. Se però eliminiamo le parentesi
quadre ai due lati estremi della figura,
come in Figura
8b, la situazione cambia, e la segmentazione diventa
piuttosto instabile: a volte vediamo tre coppie di parentesi accostate, altre
volte vediamo due rettangoli e due parentesi ai lati.

Figura 8. Conflitto fra chiusura e vicinanza
· Legge della continuità di direzione (detta anche della curva buona): a parità di tutte le altre condizioni, le linee che vanno nella stessa direzione si costituiscono in unità più facilmente delle altre.
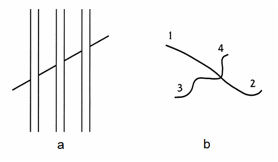
In sostanza, il sistema visivo sembra funzionare in modo che un segmento rettilineo tenda a evitare bruschi cambiamenti di direzione e quindi, a un incrocio con altri segmenti, si unifica di preferenza con quello che continua nella medesima direzione. Per esempio, i quattro segmenti obliqui di Figura 9a si unificano in un unico segmento che sembra disposto “dietro” i tre gruppi di linee verticali, unificati per effetto, come abbiamo visto, della legge della vicinanza. Anche se questa non sarebbe, teoricamente, l’unica lettura possibile della figura, è quella più adatta a farci riconoscere gli oggetti del mondo reale, che possono venire parzialmente nascosti da altri oggetti più vicini a noi. Anche le linee curve tendono a mantenere il proprio andamento e, dopo un incrocio con altre linee, a proseguire nelle linee che meno si discostano da esso. Così, in Figura 9b, vediamo le due linee 1-2 e 3-4, e non le altre possibili (1-4 e 3-2, oppure 1-3 e 4-2).

Figura 9. Legge della continuità di direzione
· Legge della buona forma: a parità di tutte le altre condizioni, il campo percettivo si segmenta in modo che risultino entità per quanto possibile equilibrate, armoniche, costituite secondo un medesimo principio in tutte le loro parti.
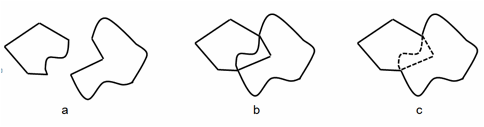
Questo importantissimo principio, detto anche principio di pregnanza o della coerenza strutturale, non è facilmente definibile con precisione, ma risulta chiaro dagli esempi. Nella Figura 10a, in virtù della legge della chiusura, vediamo due figure chiuse distinte, ciascuna con una propria forma definita. Se però le avviciniamo come in Figura 10b, gli elementi si raggruppano in modo completamente diverso. Le due figure, per così dire, si trasformano, e diventa praticamente impossibile vedere le due configurazioni di partenza. Questo perché, nel nuovo insieme, le linee si collegano fra loro in un modo strutturalmente più coerente: i segmenti lineari si uniscono ad altri segmenti lineari a formare un poligono, mentre le linee curve si uniscono a formare una figura tondeggiante. La tendenza alla coerenza strutturale e alla continuità di direzione ci permettono di vedere la figura in un solo modo, eliminando tutte le altre possibili segmentazioni, fra le quali anche quella di Figura 10c (una figura esterna a tratto continuo, e una interna a tratteggio).

Figura 10. Legge della buona forma
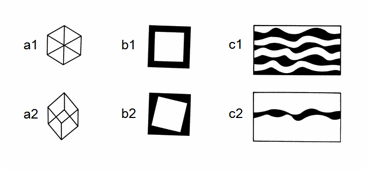
La Figura
11 mostra altri esempi interessanti a illustrazione
della legge della buona forma. Le configurazioni a1 e a2 potrebbero,
teoricamente, essere lette come figure a due o tre dimensioni (un cubo). Ma
mentre a2 appare chiaramente come un cubo, è molto difficile vedere in a1 la terza dimensione, anche se
rappresenta anch’essa un cubo in visione prospettica. Questo perché la a1 è già
regolare, simmetrica ed equilibrata nel piano, mentre a2 è più “regolare” se la
consideriamo nello spazio.
La legge della buona forma interviene anche nei
meccanismi che ci permettono di isolare le figure dallo sfondo. Consideriamo le
due immagini b1 e b2, sempre in Figura
11. È più “naturale” interpretarle come cornici nere o
come un quadrato bianco su un quadrato nero? In b1 prevale la prima
interpretazione, mentre in b2 prevale nettamente la seconda. Infatti, nelle due
situazioni, queste sono le soluzioni percettive più semplici ed equilibrate: b2
sarebbe insolita come cornice, poiché molto irregolare. Un meccanismo analogo
agisce negli altri due esempi di Figura
11. In c1 vediamo prevalentemente delle bande bianche su
uno sfondo nero. Infatti, sono queste le bande più regolari: fra i margini di
ciascuna banda intercorre sempre la medesima distanza. Con l’interpretazione
contraria, avremmo delle bande nere molto irregolari su sfondo bianco: questa
interpretazione, per la legge della buona forma, viene scartata. In c2, invece,
prevale l’interpretazione contraria: vediamo una banda (ancorchè molto
irregolare) nera su fondo bianco. In questo caso, contano di più la minore
dimensione dell’area nera rispetto a quella bianca e la sua centralità.

Figura 11. Legge della buona forma: altri esempi
· Legge dell’esperienza passata: a parità di tutte le altre condizioni, gli elementi del campo visivo che danno origine a una figura familiare o dotata di significato tendono a formare un’unità.
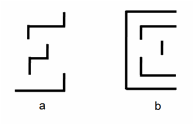
In sostanza, questo principio ci dice che l’esperienza passata orienta le nostre percezioni. Un esempio tipico è mostrato in Figura 12a, dove riconosciamo facilmente la lettera E, anche se molti tratti sono mancanti. Infatti, la familiarità con questa lettera ci permette facilmente di completare “mentalmente” la figura. Osserviamo che questo processo d’integrazione, messo in atto dal nostro sistema cognitivo, non è sempre scontato. La Figura 12b contiene un’altra configurazione di tratti appartenente alla lettera E, nella quale tuttavia il riconoscimento è più problematico, anche se il numero di tratti è identico a quello dell’esempio precedente.

Figura 12. Legge dell’esperienza passata
Gli esempi a illustrazione delle leggi della Gestalt
potrebbero essere molto più numerosi.[6]
Essi ci dimostrano che, di fronte a una molteplicità di elementi presenti nel
nostro campo visivo, il nostro sistema visivo “sceglie” una ben precisa
interpretazione, in virtù di propri meccanismi di funzionamento. Questi non
dovrebbero sorprenderci. Essi, in ultima analisi, si sono evoluti per
permetterci di riconoscere nel modo migliore gli oggetti del mondo fisico che
ci circonda: un oggetto tende a essere costituito da parti adiacenti (legge
della vicinanza) e simili (legge della somiglianza); i suoi contorni tendono a
variare gradualmente senza presentare brusche discontinuità (legge della
continuità di direzione) e sono chiusi (legge della chiusura). Moltissimi
oggetti hanno forme regolari e simmetriche (legge della buona forma), e dalle
esperienze passate impariamo a riconoscere gli oggetti già visti (legge
dell’esperienza). Un sistema percettivo che privilegia queste leggi fornirà
quindi, nella maggior parte dei casi, informazioni che descrivono
“correttamente” il mondo reale.[7]
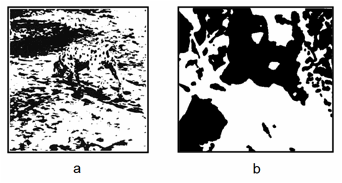
Se invece gli elementi presenti nel campo visivo sono
irregolari nella forma e nella distribuzione spaziale, senza simmetrie o
continuità, abbiamo serie difficoltà a riconoscerne il “senso”, come negli
esempi di Figura
13a e b. Nella prima, l’assenza di linee chiuse e la
somiglianza delle numerose chiazze nere presenti sullo sfondo bianco ci
impediscono di vedere ciò che la figura rappresenta: un cane di razza dalmata visto
da dietro, che annusa il terreno. In questa immagine, la legge della
somiglianza gioca a nostro sfavore, associando fra loro le macchie nere del
cane e del terreno. D’altra parte, l’assenza di linee chiuse ci impedisce di
separare la figura del cane dallo sfondo. Nella seconda, per gli stessi motivi,
risulta difficile riconoscere il viso barbuto che la figura rappresenta.[8]

Figura 13. Figure prive di Gestalt
La conoscenza delle leggi della Gestalt è di grande
utilità per il progettista di interfacce grafiche. Egli potrà sfruttare questi
meccanismi a suo favore, per far sì che il sistema visivo dell’utente gli
mostri le immagini presentate sullo schermo nel modo desiderato. Nel seguito di
questo capitolo ne vedremo numerosi esempi.
Vicinanza
Il principio della vicinanza della Gestalt ci dice che
elementi vicini verranno percepiti come appartenenti a uno stesso gruppo.
Questo ci suggerisce di porre uno vicino all’altro gli elementi grafici che,
dal punto di vista funzionale, sono fra loro correlati. E anche, ovviamente, di
tenere lontani elementi che non hanno fra loro alcun rapporto. In questo modo
il progettista sfrutta la legge della vicinanza a proprio vantaggio, facendo sì
che i meccanismi della visione rafforzino la percezione dello stretto legame
che unisce gli oggetti dell’interfaccia fra loro semanticamente o
funzionalmente correlati.
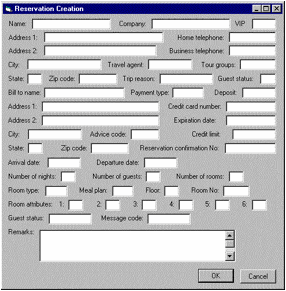
La Figura 14 mostra la form di un’applicazione
alberghiera. Contiene numerosi campi, per l’immissione dei dati degli ospiti
dell’albergo. Esiste una certa correlazione fra campi vicini: le informazioni
relative alla camera occupata sono raggruppate in basso, i dati per il
pagamento del conto sono al centro, e così via. Ma non c’è alcun ordine visivo:
i campi appaiono disposti alla rinfusa, e queste correlazioni sono quasi
impossibili da individuare. Ogni volta che utilizziamo la form, la dobbiamo
esplorare visivamente, e riscoprirne la logica nascosta. I meccanismi della
visione non ci aiutano a coglierne il senso. L’immagine è così destrutturata (“priva
di Gestalt”) che nemmeno la legge dell’esperienza passata ci permetta di
venirne a capo rapidamente: ogni volta che la esaminiamo è come se fosse la
prima volta.

Figura 14. Form di un’applicazione alberghiera
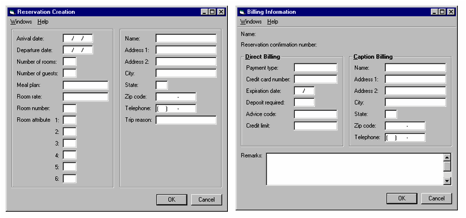
La Figura
15 mostra gli stessi campi, riorganizzati visivamente su
due form.[9]
Ora, i campi sono stati chiaramente suddivisi in quattro gruppi di significato
omogeneo: il gruppo con le informazioni riguardanti la prenotazione della
camera, quello con i dati anagrafici dell’ospite e, nella seconda form, un
gruppo con i dati per il pagamento e uno con i dati per la fatturazione. La
vicinanza dei campi semanticamente correlati facilita enormemente la
comprensione rispetto alla versione precedente. La correlazione fra i campi
vicini è ulteriormente sottolineata dalle linee che incorniciano i diversi
gruppi, per sfruttare la legge della chiusura. L’allineamento verticale delle
etichette e dei campi contribuisce ulteriormente alla forte sensazione di ordine e di semplicità
strutturale trasmessa dalla grafica.

Figura 15. L’applicazione alberghiera di Figura 14 ridisegnata
I meccanismi della visione possono facilitare la
comprensione di un’immagine, ma possono anche creare serie difficoltà, se non
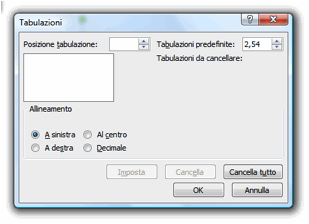
li sfruttiamo per i nostri scopi. Il pannello di Figura 16, che permette di definire le
tabulazioni dei testi in PowerPoint 2007, risulta incomprensibile. Il titolo Allineamento, che
si riferisce ai quattro check-box sottostanti, è invece visivamente contiguo al
grande campo bianco sulla sinistra, e gli viene quindi associato. Quest’ultimo
dovrebbe essere associato al titolo Tabulazioni
da cancellare il
quale però, presumibilmente per un errore di software, è spostato sulla destra,
e si trova quindi contiguo al titolo Tabulazioni
predefinite, con
cui fa gruppo (anche per la somiglianza delle parole). Anche in questo caso,
ogni volta che esaminiamo il pannello, dobbiamo “lottare” con il nostro sistema
visivo per interpretarlo correttamente.

Figura 16. Da Microsoft PowerPoint 2007
Vediamo ora un esempio più complesso, legato a una
situazione che si presenta frequentemente nella pratica, in molte diverse
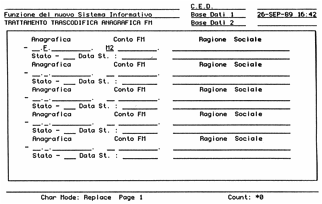
varianti. Durante la progettazione di un sistema informativo aziendale,
all’inizio degli anni ’90, si trattava di visualizzare su monitor la tabella di
informazioni anagrafiche rappresentata in Figura 17 e costituita da cinque colonne, di
cui qui non interessa il significato. Le righe della tabella erano però troppo
lunghe per i monitor utilizzati, che permettevano di visualizzare righe di 80
caratteri.

Figura 17. Una tabella con righe lunghe, da visualizzare su monitor di 80 caratteri
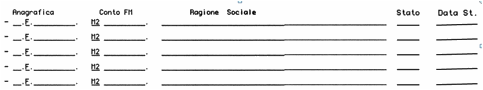
La
soluzione, adottata da un analista di procedure ignaro dei meccanismi della
Gestalt, è assolutamente disastrosa (Figura
18). Ogni riga della tabella è stata, per così dire,
ripiegata in due, e visualizzata su due righe contigue dello schermo. In questo
modo, i campi Stato e Data St. si trovano disposti sotto i campi Anagrafica e Conto FM,
mentre il campo Ragione Sociale,
troppo lungo, è stato diviso in due tranche,
disposte una sotto l’altra. Per permettere l’identificazione dei vari campi, è
stato quindi necessario ripetere le etichette su ogni riga della tabella, non
essendo più possibile porle una sola volta in testa a ogni colonna, come in Figura 17.

Figura 18. Rappresentazione a video della tabella di Figura 17
Tutto ciò, unito a qualche disattenzione nella progettazione
del layout, rende la figura del tutto incomprensibile. Il motivo è molto
semplice: le leggi della Gestalt ci
impediscono di vederla nel modo corretto. Infatti, lo spazio sotto le righe
che iniziano con Anagrafica è maggiore di quello
sotto le altre righe. Pertanto, la legge della vicinanza ci costringe ad
associare le righe a tre a tre, e non a due a due, e per di più in modo sfasato
rispetto alla situazione corretta: i gruppi che il nostro sistema visivo ci
presenta sono infatti quelli di Figura 19, che risultano del
tutto privi di senso. Anche la legge della somiglianza crea seri impedimenti
alla comprensione. Infatti raggruppa fra loro le etichette simili, creando un
gruppo di Ragione
Sociale, un gruppo di Conto FM, due gruppo di coppie
di linee orizzontali contigue, ecc. Questo, in sostanza, ci fa leggere
verticalmente la tabella, impedendoci, di fatto, di leggerla nel modo corretto.
Tutte le volte che il sistema ci proporrà la tabella sul monitor,
sperimenteremo le stesse difficoltà di comprensione. Tanto forte è l’effetto
combinato dei meccanismi che abbiamo descritto, che nemmeno la legge
dell’esperienza passata ci può aiutare.
![]()
Figura 19. Associazione delle righe di Figura 18, per la legge della vicinanza
Somiglianza
Possiamo
utilizzare a nostro vantaggio la legge della somiglianza dando forma o colore
simili a quegli elementi grafici che sono funzionalmente o semanticamente
correlati.
Nel menu di Figura
20a, tratta dalla home page di www.yahoo.it, ad ogni singola voce è associata
una piccola icona colorata. In questo caso, le icone non servono a spiegare il
significato della voce: le etichette sono chiare, e non c’è bisogno di
spiegazioni aggiuntive; d’altra parte le figure sono piccole e non sempre
riconoscibili. La loro funzione
principale è un’altra: quella di associare a ogni voce di menu un pattern
visivo ben riconoscibile, che non avrebbe con l’uso del solo testo. In questo
modo, per la legge della somiglianza, tutte le voci vengono raccolte in un
gruppo, ben differenziato dagli altri gruppi presenti sulla pagina, che è molto
densa di informazioni. Analogo fine hanno le icone di Figura
20b, tratta dalla home page del sito della British
Airways di qualche anno fa: esse sono utili nonostante la scarsa
comprensibilità delle immagini
(perché mai “Si registri ora” dovrebbe essere associato alla figura di
un ombrellone sulla spiaggia?). Nel menu di Figura
20c, tratto dal pannello di controllo di Windows Vista,
strutturalmente simile ai precedenti, le icone hanno dimensioni maggiori, e
contengono figure ben riconoscibili. In questo caso, a differenza degli altri
due esempi, costituiscono una vera alternativa al testo: in molti casi l’utente
sarà in grado di selezionare la funzione desiderata senza leggerne la
descrizione testuale, semplicemente eseguendo una visual search sulla colonna delle icone.

Figura 20. Menu da http://www.yahoo.it (a, 2009), http://www.british-airways.com (b, 2003) e Windows Vista (c, 2009)
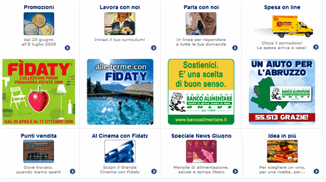
Nell’esempio di Figura
21, tratto dalla home page del sito della Esselunga, le
otto voci del menu principale posseggono una forma ben riconoscibile, data
dalla associazione del testo e di una icona quadrata ben visibile. Stranamente,
però, il visual designer ha distanziato le due righe del menu, inserendo fra
l’una e l’altra quattro grandi banner, anch’essi di forma quadrata, ma molto
più grandi. La legge della somiglianza e quella della vicinanza, in questo
caso, operano in conflitto fra loro: la prima tende a unificare le otto voci di
menu in un singolo gruppo, la seconda tende a separarle in due gruppi distinti,
fra i quali si inserisce il gruppo dei banner. Questa scelta, che frammenta il
menu principale e lo pone in secondo piano, non ci sembra convincente.

Figura 21. Da www.esselunga.it (2009)

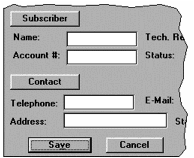
Nell’esempio di Figura 23, invece, la legge della somiglianza ripartisce gli elementi visivi in tre gruppi
ben definiti: bottoni, etichette e campi. Ma, interagendo con il sistema, ci si
accorge che non tutti gli elementi che sembravano bottoni lo sono realmente. Subscriber e Contact,
infatti, sono solo etichette, e quindi non cliccabili, anche se hanno la stessa
forma di Save e Cancel, che sono realmente bottoni.

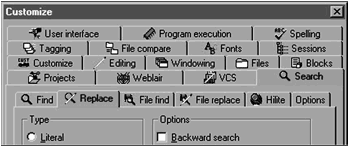
La Figura 24 mostra un altro esempio di pessimo
design. Qui, il progettista ha cercato di ridurre le difficoltà dovute
all’eccessivo numero di tab associando a ciascuno di essi un’icona colorata,
probabilmente allo scopo di rendere più riconoscibili le singole voci. Ma il
risultato è controproducente. Le icone, che sono vivacemente colorate con una
diecina di colori diversi, contrastano con il colore neutro delle scritte e,
per la legge della somiglianza, non si raggruppano con le etichette contigue,
ma fanno gruppo a sé. Ne risulta un guazzabuglio visivo che rende molto
difficile l’identificazione della funzione desiderata.

Chiusura
Una tecnica molto efficace per
associare visivamente più elementi consiste nel racchiuderli all’interno di una
cornice chiusa.
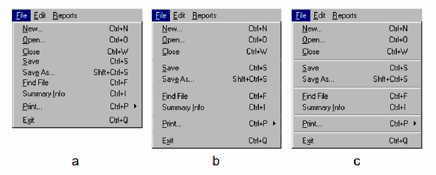
La Figura
25 mostra tre versioni di uno stesso menu a tendina. Nella
prima (a), le varie voci sono elencate in un ordine logico (New, Open e Close sono voci contigue, e così Save e Save as…), ma
nessun accorgimento grafico mette in evidenza questi raggruppamenti. Nella
seconda (b), è stata inserita una spaziatura per distinguere i tre gruppi,
sfruttando la legge della vicinanza. Nella terza (c) è stata inserita una linea
di separazione fra un gruppo e l’altro. Ogni gruppo risulta ora all’interno di
un rettangolo, che lo isola dagli altri, sottolineando con evidenza molto
maggiore le relazioni fra le voci di ciascun gruppo.

Figura 25. L’effetto dei separatori in un menu a tendina
Quando
si abbia la necessità di mostrare sul monitor una grande quantità di elementi,
come avviene spesso sul Web, l’uso delle cornici è spesso la tecnica più
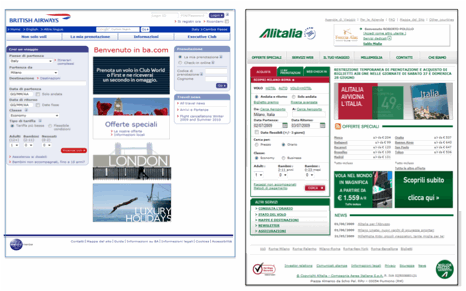
conveniente per orientare l’utente nella lettura corretta della pagina. La Figura
26 mostra la home page del sito di due compagnie aeree,
British Airways e Alitalia. In entrambe, la form di prenotazione voli (sulla
sinistra in entrambe) è posta in grande evidenza dal riquadro che la isola,
anche cromaticamente, dagli altri elementi.

Figura 26. http://www.britishairways.com e http://www.alitalia.it (2009)
Queste
due pagine web, pur nella loro semplicità – la grafica è semplice e
funzionale, senza soluzioni a effetto - risultano molto chiare e leggibili: le
informazioni sono ben organizzate in gruppi logici facilmente individuabili.
Tutti i meccanismi della visione descritti dalle leggi della Gestalt sono stati
sfruttati per facilitare l’orientamento dell’utente all’interno dei diversi
gruppi di informazioni. Il risultato non deriva soltanto dalla presenza delle
cornici, ma dall’uso sapiente di diversi accorgimenti: la vicinanza di
informazioni correlate e il contrasto (di forma o colore) fra informazioni che
non lo sono, la forte evidenza dei pulsanti principali ottenuta con colori
vivaci e saturi, che richiamano i colori del logo delle due compagnie.
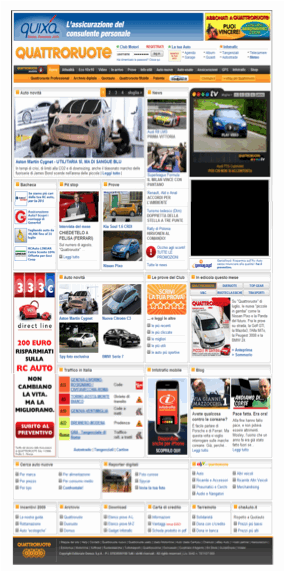
Ben
diverso è il risultato ottenuto dai progettisti del sito di Figura 27.
Le informazioni sono inserite in numerosi riquadri, che affollano la pagina. La
sensazione complessiva che essa ci trasmette è di confusione. Ciò che spicca
innanzitutto, per la legge della somiglianza, è il gruppo delle immagini, che
rappresentano prevalentemente delle automobili. Queste però non sono disposte
in modo da permetterci di distinguere, “a colpo d’occhio”, le diverse aree
funzionali della pagina, come negli esempi di Figura 26:
infatti, “escono” dalle cornici per fare gruppo a sé. Nemmeno i titoli dei
riquadri ci aiutano a questo scopo: nella maggior parte dei casi, essi sono di
corpo inferiore a quello dei testi, e quindi restano, per così dire, in secondo
piano. Né ci aiutano i quadratini accanto ai titoli: sono troppo piccoli e di
un colore che non li mette in risalto (giallo). Ancora una volta, la legge
della somiglianza opera non a favore, ma contro
la comprensibilità del sito. La
pagina ci costringe a una lettura sequenziale: per individuarne i contenuti,
dobbiamo scandirla per intero, leggendo titoli e testi, e identificandone a
posteriori i temi principali.

Figura 27. http://www.quattroruote.it (2009)
Allineamento
L’allineamento
degli elementi visivi è una delle tecniche più importanti usate dai grafici per
dare all’immagine una struttura immediatamente percepibile. Una pagina i cui
elementi siano disallineati ci trasmette un’impressione di complessità che può
essere molto ridotta con un maggior ordine visivo. Per ottenerlo, gli elementi
dovrebbero essere inseriti in una griglia logica ben definita. Confrontiamo
ancora una volta la form di Figura 14
con la sua riorganizzazione in Figura 15.
L’immediata comprensibilità di quest’ultima non è solo il risultato della
vicinanza dei campi semanticamente correlati e delle cornici che racchiudono i
diversi gruppi di informazioni. Anche l’allineamento delle etichette e dei
campi all’interno dei riquadri e, nella form di destra, dei riquadri stessi,
contribuisce a trasmettere una sensazione di ordine e di semplicità. In ultima
analisi, l’allineamento rende gli elementi più “simili”, e quindi anche la
legge della somiglianza è all’opera per facilitare ulteriormente
l’identificazione dei diversi gruppi.
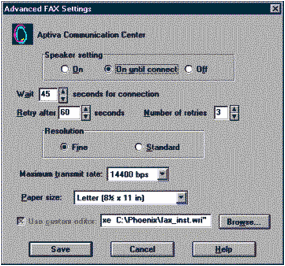
Anche
in situazioni molto più semplici di quella di Figura 14
il mancato allineamento degli elementi visivi può creare problemi. Nell’esempio
di Figura 28,
il progettista aveva inteso porre in evidenza i raggruppamenti logici dei vari
campi introducendo i due riquadri e ponendoli al centro della finestra. Ma
l’effetto è controproducente: l’immagine è confusa, e non se ne percepisce la
logica: gli elementi sembrano disposti in modo casuale. Per giunta, il gruppo
di elementi che maggiormente spicca è quello dei campi di input, unificati
dalla somiglianza di colore (bianco) e di forma (rettangolare). Anche in questo
caso, l’organizzazione visiva degli elementi impedisce di leggerla in modo
corretto.

Figura 28. Da Aptiva Communication (IBM)
Colore
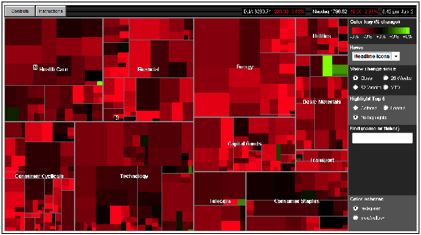
Il colore, se usato bene, può essere di grande aiuto alla comprensione di un’interfaccia. Quando è usato male può creare serie difficoltà. I colori andrebbero impiegati non tanto (o non solo) per rendere gradevoli le schermate, quanto soprattutto per distinguere meglio fra loro contenuti di natura diversa. Ancora una volta, possiamo sfruttare a nostro vantaggio la legge della somiglianza della teoria della Gestalt, utilizzando gli stessi colori per associare visivamente elementi fra loro correlati, o colori diversi e contrastanti per dissociare elementi semanticamente o funzionalmente lontani.
Anche se la stampa in bianco e nero di questo libro trasforma i colori in toni di grigio, l’esempio di Figura 29 dimostra chiaramente l’efficacia di questa tecnica, se usata in modo sapiente. Si tratta della mappa in tempo reale dei mercati finanziari presentata dal sito http://www.smartmoney.com. I riquadri rappresentano le principali aziende quotate in borsa, raggruppate per settori merceologici (Health care, Financial, Energy, Utilities, ecc.). L’area di ogni riquadro è proporzionale alla capitalizzazione dell’azienda, e il colore del riquadro rappresenta la variazione del valore del titolo a partire da una data scelta dall’utente. In rosso sono indicate le variazioni negative, in verde quelle positive. La luminosità del colore è proporzionale all’entità della variazione: rosso vivo = perdita consistente, rosso scuro = perdita lieve, e così via, come spiegato nella legenda in alto a destra. L’immagine ci mostra “a colpo d’occhio” la situazione complessiva del mercato, permettendoci di raggruppare visivamente le aziende in funzione dell’andamento del loro titolo (legge della somiglianza). D’altro canto, la vicinanza dei riquadri corrispondenti ad aziende dello stesso settore (legge della vicinanza) e la cornice bianca che delimita ogni settore (legge della chiusura) ci permettono di avere immediatamente una percezione qualitativa dell’andamento dell’intero settore. Infine, la disposizione spaziale regolare, realizzata ricercando i migliori allineamenti fra i riquadri e collocandoli all’interno di aree anch’esse rettangolari e per quando è possibile allineate, contribuisce a dare un’impressione di semplicità, nonostante la grande quantità di informazioni visualizzate.

Figura 29. http://www.smartmoney.com (2009)
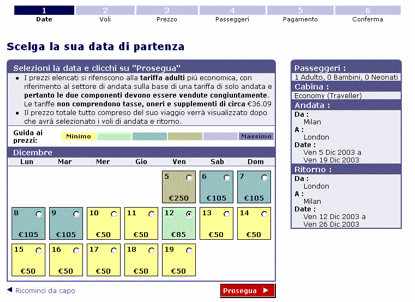
Un altro eccellente uso del colore è mostrato in Figura 30, che rappresenta una pagina del sito della British Airways di qualche anno fa. Per facilitare all’utente la scelta di un volo fra numerose possibilità in giorni vicini, le alternative sono visualizzate in colori diversi secondo la fascia tariffaria utilizzata.

Figura 30. Da http://www.britishairways.com
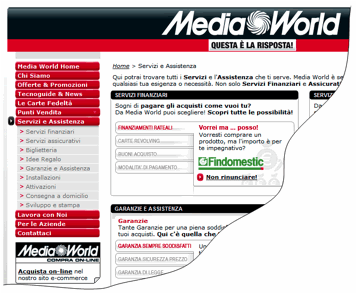
I colori possono anche essere usati per indirizzare l’attenzione dell’utente su elementi di particolare importanza. Per questo sono particolarmente indicati i colori saturi e caldi (per esempio rosso o arancione vivo), meglio se su sfondi insaturi e freddi (per esempio verde chiaro o azzurro), come nell Figura 18 del Capitolo 10, dove i due controlli dello slider sono di colore rosso vivo su sfondo grigio, mentre il pulsante Esegui ricerca, di colore blu, è meno in evidenza. In Figura 31, il menu principale è messo in grande evidenza dal colore rosso vivo, anche nel contesto di pagine molto ricche di banner e di elementi colorati. La voce corrente è segnalata da una freccia nera. Essa risulta ben visibile, anche se molto piccola, per effetto del contrasto con il colore rosso vivo del menu. I menu di secondo livello (nel nostro esempio, quello relativo alla voce Servizi e Assistenza) sono invece grigio pallido: questo li separa bene, per contrasto, dal menu principale.

Figura 31. Da http://www.mediaworld.it
Il
colore può essere usato per potenziare l’effetto della legge della chiusura,
colorando i riquadri che identificano le diverse aree funzionalmente differenti
di una schermata. A questo scopo si useranno prevalentemente sfondi di colori
insaturi, per non risultare stancanti, e rendere i testi ben leggibili. La
tecnica è particolarmente utile per i siti web con pagine molto ricche di
informazioni, che è necessario differenziare visivamente.
L’uso del colore, per essere d’efficace aiuto alla comprensione, non deve mai eccedere. È consigliabile usare pochi colori contemporaneamente, evitando pagine eccessivamente variopinte. Infatti, troppa informazione equivale a nessuna informazione, e pagine troppo ricche di colori diversi tendono a sembrare complesse, anche quando in realtà non lo sono.
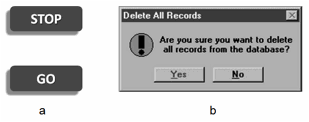
Un altro aspetto che richiede una certa attenzione è l’uso di colori che, presso determinati gruppi di utenti, sono associati a particolari significati. Per esempio, nei paesi occidentali il colore rosso è usato per segnalare pericolo, mentre il verde è normalmente associato a messaggi di via libera. Un cartello di STOP di colore verde a un incrocio stradale sarebbe ambiguo, e probabilmente causerebbe parecchi incidenti. Così, scelte differenti del colore dei due pulsanti in Figura 32a possono portare a conseguenze molto diverse dal punto di vista dell’usabilità del sistema. L’associazione STOP®verde e GO®rosso genererebbe probabilmente più errori da parte dell’utente dell’associazione inversa, molto più consueta. L’osservazione sembra ovvia, ma gli esempi di queste associazioni “sbagliate” abbondano. La Figura 32b mostra un esempio interessante: le parole YES e NO sono, rispettivamente, di colore verde e rosso. Il progettista ha associato i colori al significato delle etichette (NO®negazione®rosso) invece che all’effetto che si ottiene premendo i pulsanti relativi, come sarebbe stato più corretto (NO®non cancellare i record®verde). La distinzione è sottile, ma la scelta fatta dal progettista è certamente la più pericolosa.

Figura 32. Quali colori associare ai tasti?
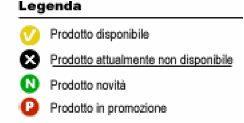
La Figura 33 mostra un altro esempio di scelta criticabile dei
colori. Nelle pagine del catalogo dei prodotti in vendita presso www.mediaworld.it, i codici
colore scelti per segnalarne la disponibilità non seguono le normali
convenzioni. Infatti, il verde e il rosso non contraddistinguono i prodotti
disponibili ed esauriti, come ci si aspetterebbe, ma indicano, rispettivamente,
le novità e i prodotti in promozione. Il nero indica un prodotto esaurito. Il
giallo, invece, identifica un prodotto disponibile e non un prodotto in via
d’esaurimento, come ci potremmo aspettare. Le associazioni sono per noi così
innaturali da richiedere uno sforzo cognitivo abbastanza rilevante.

Figura 33. Da http://www.mediaworld.it
Tutto ciò, ovviamente, secondo le consuetudini dei paesi occidentali. In altri paesi, le consuetudini potrebbero essere molto differenti.
Un altro problema che dobbiamo tenere presente nella scelta dei colori è quello della cecità cromatica (daltonismo): come abbiamo già visto nella sezione dedicata alla visione del Capitolo 4, non tutti gli utenti sono in grado di distinguere correttamente i vari colori, a causa di difetti nella pigmentazione dei coni della retina dell’occhio. Il problema è importante, poiché la percentuale di persone affette da disturbi nel riconoscimento dei colori è elevata (circa 1 maschio ogni 12 e 1 femmina ogni 165). I disturbi più frequenti (presenti nel 5% circa delle persone) riguardano l’incapacità di distinguere il rosso dal verde, ma ci sono altri tipi di disturbi, anche se meno diffusi. E’ quindi opportuno che nell’interfaccia non ci siano informazioni importanti identificabili esclusivamente attraverso il colore. In particolare, non dobbiamo mai supporre che l’utente sia in grado di distinguere il rosso dal verde. Da questo punto di vista, l’esempio di Figura 33 è doppiamente scorretto: i codici colore, oltre che insoliti, come abbiamo già osservato, non sono distinguibili da una parte significativa degli utenti. Il sito di Figura 29, invece, correttamente consente all’utente di scegliere uno schema cromatico alternativo (con la check-box in basso a destra), che visualizza in giallo e in blu, rispettivamente, le variazioni negative e positive. Questi due colori, infatti, sono distinguibili dalla grandissima maggioranza delle persone.
Percorsi visivi
È abbastanza diffusa la
convinzione che, quando esaminano una schermata, i nostri occhi seguano un
percorso regolare, iniziando dalla posizione di home (l’angolo in alto a
sinistra) e procedendo da sinistra a destra e dall’alto in basso, come quando
si legge un testo scritto. Questa convinzione non ha alcun fondamento. In
realtà, la situazione è molto più complessa, e può essere analizzata
utilizzando i dispositivi di eye tracking, che sono in grado di tracciare il
percorso effettuato dal nostro sguardo (chiamato scanpath). Questi dispositivi mostrano che il movimento dei nostri
occhi è molto irregolare: lo sguardo si fissa per un certo tempo su un
determinato punto, per acquisire l’informazione visiva (fissazione), e quindi sposta l’asse visivo su un altro punto, con
un movimento rapidissimo (chiamato saccade)
durante il quale non viene acquisita alcuna informazione visiva. In media
vengono eseguite tre-quattro fissazioni al secondo.
Gli studi effettuati con queste
apparecchiature mostrano che il percorso dello sguardo, anche sulla stessa immagine,
è molto variabile, e dipende non solo dalle caratteristiche dell’immagine
stessa, ma anche – e soprattutto – dagli obiettivi di chi guarda.
In un classico esperimento del 1967, lo psicologo russo Alfred Yarbus studiò i
percorsi dello sguardo sul dipinto Un
visitatore inaspettato, di I.E.Repin (Figura
34). Pur
con apparati di eye tracking molto più rudimentali di quelli disponibili oggi,
l’esperimento mostrò chiaramente che l’osservatore esaminava il quadro con
percorsi visivi completamente diversi secondo la richiesta fattagli dal
conduttore dell’esperimento. Gli scanpath mostrati nella Figura
34 corrispondono alle seguenti richieste del conduttore:
1)- esaminare liberamente il quadro; 2)- esaminare l’ambiente materiale; 3)-
indicare l’età delle persone; 4)- indicare che cosa facevano i personaggi prima
dell’arrivo del visitatore inatteso; 5)- memorizzare quali abiti indossano le
persone; 6)- memorizzare la posizione delle persone e degli oggetti nella
stanza; 7)- indicare quanto tempo il visitatore inatteso è stato lontano dalla
famiglia.

Figura 34. L’esperimento di Yarbus (1967)
Studi analoghi possono essere
condotti sulle interfacce grafiche dei sistemi interattivi, tipicamente sulle pagine
web. La Figura
35 mostra
lo scanpath di una persona nell’esame di una pagina web. Come si vede, lo
sguardo percorre la pagina irregolarmente, fissandosi sui diversi menu, sui
titoli, secondo una logica che dipende dagli obiettivi (che in questo caso non
conosciamo) dell’utente.

Figura 35. Scanpath di una pagina web (fonte: Université de Nice – Sophia Antipolis)
Le
analisi delle interfacce con dispositivi di eye tracking possono fornirci utili
informazioni per migliorarne l’usabilità. Jakob Nielsen e Kara Pernice
hanno raccolto in un libro i risultati di un’ampia serie di esperimenti
condotti con apparati di eye-tracking sulle pagine dei siti web, allo scopo di
analizzare le relazioni fra la grafica del sito e la sua usabilità.[10]
Questi esperimenti confermano quanto detto più sopra: le persone non esaminano
una pagina web sempre nello stesso modo.
A volte guardano inizialmente nel mezzo della pagina, perché vi sono
attratti da un’immagine di loro interesse. Altre volte l’occhio si sofferma
inizialmente sul logo, per sapere su che sito sono arrivati. Oppure esaminano
innanzitutto l’area dove si trova il menu di navigazione orizzontale o, ancora,
ignorano navigazione e figure per cercare subito qualche informazione nel
testo. E così via. Indipendentemente dalla strategia seguita, lo scanpath è
quasi sempre molto irregolare: l’occhio si muove qua e là sulla pagina, con
percorsi spezzati del tipo di quello in Figura
35.
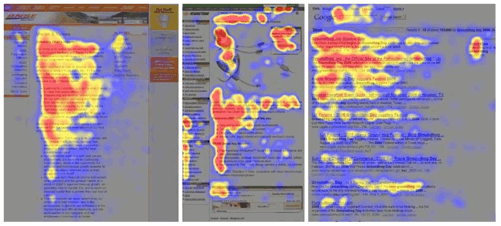
Sommando fra loro gli scanpath
percorsi da numerosi utenti, è possibile costruire le cosiddette heat-map, che mostrano le aree della
pagina sulle quali gli sguardi si sono, in media, maggiormente soffermati.
Analizzando le heat-map di un gran numero di pagine, Nielsen e Pernice hanno
osservato una configurazione prevalente a foma di F (Figura
36):
· gli utenti inizialmente tendono a esaminare, con un movimento orizzontale degli occhi, la parte superiore dell’area dei contenuti: questo rappresenta il tratto orizzontale superiore della F;
· poi, lo sguardo esplora la pagina un po’ più sotto, anche qui con una scansione orizzontale, ma più breve: il tratto orizzontale corto della F;
· quindi, la pagina viene esaminata con un movimento verticale, tendenzialmente sulla sinistra: il tratto verticale della F.
Si deve comunque tener conto
che si tratta di una configurazione media, ottenuta accumulando gli scanpath di
numerosi utenti: i singoli percorsi individuali possono differire fra loro in
modo significativo.

Figura 36. Heat-map di tre pagine web (da Jakob Nielsen, http://wwww.useit.com/alertbox/reading_pattern)
Analisi
di questo tipo possono fornire informazioni molto utili per migliorare
l’usabilità dei siti web. Studiando i cammini percorsi dallo sguardo dei
diversi utenti sulle pagine, e correlandoli agli obiettivi che essi hanno nel
condurre questo esame, possiamo ricavare utili informazioni per migliorarne il
layout. Anche se i dispositivi di eye-tracking oggi non sono più invasivi, e
sono di semplice utilizzo, si tratta tuttavia di analisi complesse, tutt’oggi
utilizzate solo in casi molto particolari.
Ripasso ed esercizi
1. Riporta la formulazione dalle prime tre leggi della Gestalt, e spiega quali indicazioni possiamo trarre da esse per il visual design delle pagine di un sito web.
2. Esamina le pagine attuali del sito http://www.alitalia.it. Ritieni che i progettisti ne abbiano disegnato i layout in modo corretto, dal punto di vista delle leggi della Gestalt? Rispondi dettagliatamente per ciascuna pagina esaminata, indicando e motivando le eventuali modifiche che potrebbero migliorarne l’usabilità.
3. Confronta la versione corrente dei due siti http://www.alitalia.it e http://www.british-airways.it. Quale, a tuo parere, utilizza layout coerenti con le leggi della Gestalt?
4. Analizza la struttura dei pannelli che servono per definire le impostazioni del tuo browser. Come giudichi, dal punto di vista delle leggi della Gestalt, il layout di questi pannelli? Rispondi dettagliatamente, analizzando ogni singolo pannello, e indicando le eventuali modifiche che potrebbero migliorarne l’usabilità.
Approfondimenti e ricerche
1.
Per approfondire le relazioni fra i meccanismi della visione e il design
grafico, puoi usare: C.Ware, Visual
Thinking for Design, Morgan Kaufmann, 2008, un libro molto interessante,
rigoroso e ricco di esempi.
2.
Esamina un insieme di siti appartenenti a una stessa categoria, a tua
scelta (per esempio, siti di compagnie aeree, oppure siti della moda, siti di
negozi online, ecc.), e raccogli esempi di soluzioni grafiche che, a tuo
parere, sono criticabili dal punto di vista della teoria della Gestalt,
spiegandone i motivi.
3.
È molto importante per il progettista avere a disposizione delle linee
guida per la progettazione di form usabili. In rete esiste molto materiale su
questo argomento. Ricerca del materiale attendibile, e produci un sintetico
elenco di linee guida che si riferiscono agli aspetti grafici dei form,
citando, per ciascuna di esse, le fonti. Suggerimenti: ricerca con Google form usability. Un ottimo punto di
partenza è l’articolo di Maurizio Boscarol: L’usabilità
dei form, su http://www.usabile.it.
4.
Cerca in rete qualche studio che analizza gli scanpath di pagine web.
Suggerimento: ci sono diversi video interessanti su http://ww.youtube.com, e
parecchio materiale sul sito di Jakob Nielsen, in http://www.useit.com/eyetracking.